 如题将.we 文件npm run build 后将js拷贝到android asset文件下面,按照官方的集成步骤运行android studio 页面空白 控制台报
如题将.we 文件npm run build 后将js拷贝到android asset文件下面,按照官方的集成步骤运行android studio 页面空白 控制台报
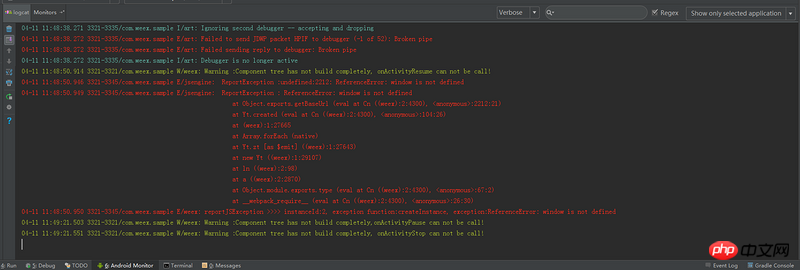
04-11 11:48:50.946 3321-3345/com.weex.sample E/jsengine: ReportException :undefined:2212: ReferenceError: window is not defined
04-11 11:48:50.949 3321-3345/com.weex.sample E/jsengine: ReportException : ReferenceError: window is not defined
at Object.exports.getBaseUrl (eval at Cn ((weex):2:4300), <anonymous>:2212:21)
at Yt.created (eval at Cn ((weex):2:4300), <anonymous>:104:26)
at (weex):1:27665
at Array.forEach (native)
at Yt.zt [as $emit] ((weex):1:27643)
at new Yt ((weex):1:29107)
at ln ((weex):2:98)
at a ((weex):2:2870)
at Object.module.exports.type (eval at Cn ((weex):2:4300), <anonymous>:67:2)
at __webpack_require__ (eval at Cn ((weex):2:4300), <anonymous>:26:30)04-11 11:48:50.950 3321-3345/com.weex.sample E/weex: reportJSException >>>> instanceId:2, exception function:createInstance, exception:ReferenceError: window is not defined
PHPz2017-04-18 09:21:08
找到答案了 是在頁面跳轉時獲取頁面uri階段出問題了 使用了window.location.host andorid 這邊不認識這個window
exports.getBaseUrl = function (bundleUrl, isnav) {
bundleUrl = new String(bundleUrl);
var nativeBase;
var isAndroidAssets = bundleUrl.indexOf('file://assets/') >= 0;
var isiOSAssets = bundleUrl.indexOf('file:///') >= 0 && bundleUrl.indexOf('WeexDemo.app') > 0;
if (isAndroidAssets) {
nativeBase = 'file://assets/dist/';
}
else if (isiOSAssets) {
nativeBase = bundleUrl.substring(0, bundleUrl.lastIndexOf('/') + 1);
}
else {
// var host = window.location.host; 这个在浏览器中可以用
var host;
var matches = /\/\/([^\/]+?)\//.exec(bundleUrl);
if (matches && matches.length >= 2) {
host = matches[1];
}
// alert("er:::"+host);
//此处需注意一下,tabbar 用的直接是jsbundle 的路径,但是navigator是直接跳转到新页面上的.
// if (typeof window === 'object') {
// nativeBase = isnav ? 'http://' + host + '/index.html?page=./dist/' : '/dist/';
// } else {
// nativeBase = 'http://' + host + '/dist/';
// }
}
// alert("nativeBase: "+nativeBase);
nativeBase="http://"+host+"/dist/";
return nativeBase;};