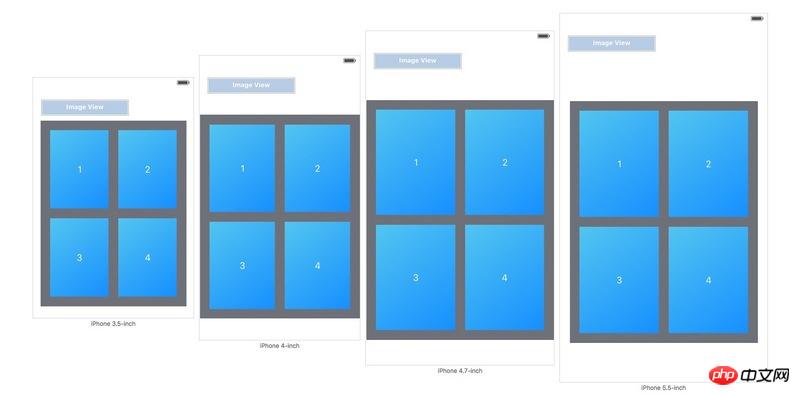
效果如图6和6p 看起来很容易,我实现了后比较复杂,并且在3.5 上有问题
最好用autolayout xib 实现。
masonry 也可以。
需求
margin 边缘间距均一致,按钮整体位于屏幕的位置要舒适(视觉均分)
高宽比例要保持
4个矩形,尽量位于一个View中
6p上不能拉伸图片

2x 素材
自己实现了,效果如图,期待简单思路中。
PHP中文网2017-04-18 09:20:26
使用masonry好整,
1、創建一個大View,名字為bigView;
2、創建四個button,添加到bigView當中;
3、使用masonry,
buttonOne的约束{
距top的距离;
距left的距离;
据right的距离;
宽度写成比例(100/375.0*KScreenWidth);
高度写成比例(150/667.0*KScreenHeight);
}
buttonTwo的约束{
距top的距离;
距left的距离;
据right的距离;
宽度等于buttonOne;
高度等于buttonOne;
}
buttonThree的约束{
距top的距离;
距left的距离;
据right的距离;
宽度等于buttonOne;
高度等于buttonOne;
}
buttonFour的约束{
距top的距离;
距left的距离;
据right的距离;
宽度等于buttonOne;
高度等于buttonOne;
}
天蓬老师2017-04-18 09:20:26
沒有太懂你的需求,意思是要讓這4個按鈕 在 6 和 6P 上的版面比例一樣?
可以取得螢幕寬度值width,根據width,載入其他的寬、高、間距等
let width = UIScreen.mainScreen().bounds.width