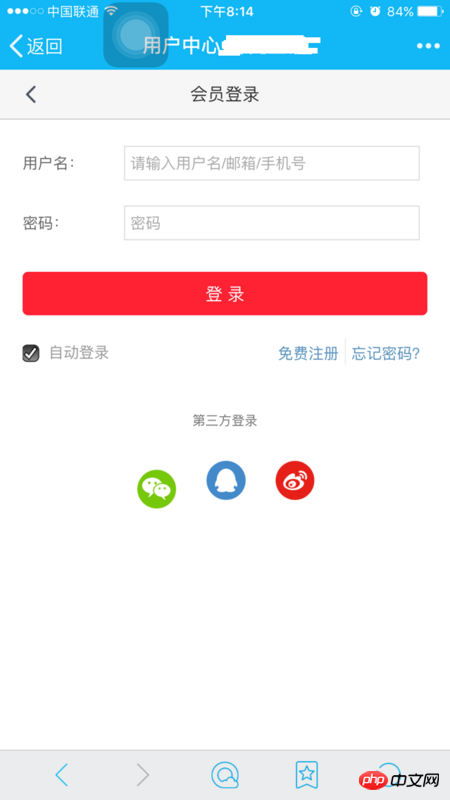
在调试手机页面安卓手机的显示一切正常,如图
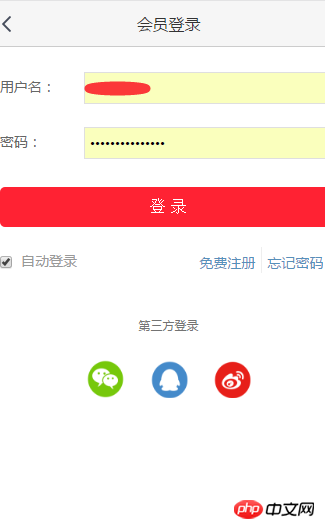
而在苹果手机显示第一个图标向下错位,如下图
搞了半天没搞好,兼容性这块确实没咋弄过,请路过的高手支个招,在下不胜感激!!新年快乐,恭喜发财!!
ringa_lee2017-04-17 18:02:03
不知道你是怎麼寫的,我發下我的思路:
結構p>(a>img)*3
p設定個width作為三個圖示的總寬度(可以用百分比自適),然後設定兩端對齊;
a設定inline-block,然後做個after偽類
p:after {
content:"";
width:100%;
height:0;
display:inline-block;
overflow:hidden;
}拉平三個圖標,應該就可以了。