在对viewGroup实现圆角边框效果,我是我的代码:
public class NewViewGroup extends FrameLayout {
public NewViewGroup(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onLayout(boolean c, int l, int t, int r, int b) {
super.onLayout(c, l, t, r, b);
}
@Override
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.FILL);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
canvas.drawRoundRect(new RectF(0, 0, getMeasuredWidth(), getMeasuredHeight()), 120, 120, paint);
}
@Override
public void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
}测试了一下:
<cn.litforest.source.widget.NewViewGroup
android:layout_below="@+id/collapse_view"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:background="@drawable/raichu_face_by_keafox"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
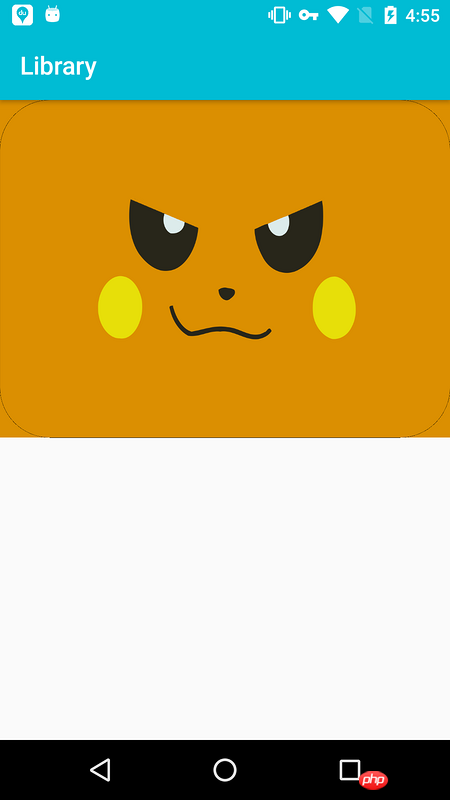
</cn.litforest.source.widget.NewViewGroup>效果图:
出现问题,没办法把圆角外面的内容擦去,请问该怎么解决?
天蓬老师2017-04-17 17:59:24
看看這篇文章圖片合成Xfermode和任意形狀ImageView
關鍵原因是
這是因為直接透過Canvas#drawXX方法畫圖時, SRC僅是圖形內的像素, 例如你畫了一個圓, 那麼SRC(即將要畫的像素)僅是圓內的像素, 也就是說圖片與圓不重疊的像素並不會有任何變化, 當然就不會消失了.
迷茫2017-04-17 17:59:24
之前我想用PorterDuffXfermode做出圓角效果的,但是做不出來,現在用clipPath裁剪canvas來做。
代碼改為:
@Override
protected void dispatchDraw(Canvas canvas) {
Path path = new Path();
path.addRoundRect(new RectF(0, 0, getMeasuredWidth(), getMeasuredHeight()), 60, 60, Path.Direction.CW);
canvas.clipPath(path, Region.Op.REPLACE);
super.dispatchDraw(canvas);
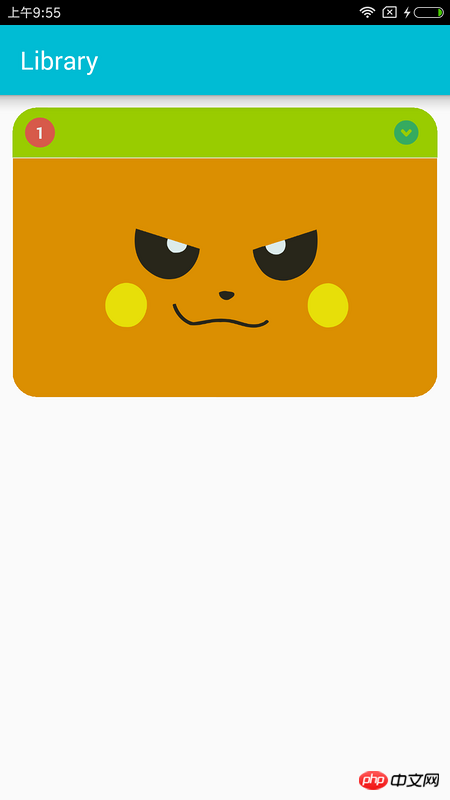
}效果截圖:
可以了。在問題中,PorterDuff.Mode.DST_IN不是顯示下層相交部分嗎,不懂為什麼外沿也會出來?