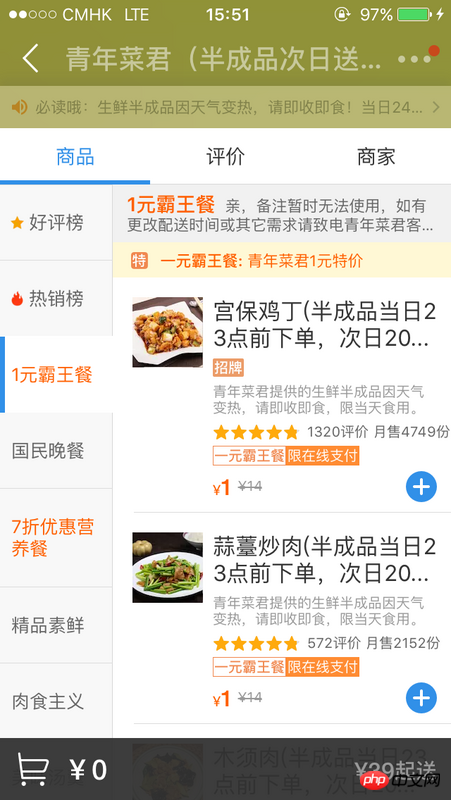
黄色部分的顶栏,下拉可以显示部分信息,上推的时候可以渐变消失,直到变成一个navigation controller的样式,同时ui的控件也会改变。
请问这个大概是如何实现的? 有思路就行。


怪我咯2017-04-17 17:57:38
這部分不是我做的,但我也來裝個 B。
首先 NavigationBar 有兩個,你看到的漸隱變化出現的不是同一個。知道這個基礎之後你應該會好理解更多東西。 View 的層級是這樣的:
<ParentViewController.View>
| <Container> //UIView
| | <SegmentView>
| | <ScrollView> //仅左右滑动(pagingEnabled)
| | | <ChildViewController1.View>
| | | | <CategoryListView>
| | | | <FoodListView>
| | | <ChildViewController2.View>
| | | | <RatingListView>
| | | <ChildViewController3.View>
| | | | <SummaryListView>
SegmentView 就是你看到的會改變的那個有商家 icon 的 view。 ScrollView 裡面有三個ViewController:「商品,評價,商家」。
接下來是比較難的部分了:如果既要商品的 tableview 要可滑動,且整個 scrollview 也要適合時宜地整體向上滑動,這個手勢是比較難控制的。你可以比對 美團 百度相應的介面,體驗是和餓了麼不一樣的,你應該能發現。
適合的時宜是什麼呢:scrollview 沒有整體到頂的時候 tableview 是不動的,到頂的時候 tableview 要接替 scrollview 的 scrollview 速度繼續滾動,否則就會頓一下導致體驗很差。
你所關心的頂部 segmentview 漸隱是透過 scrollview 的整體位置變化的,一個簡單的關係式而已。
隱藏在背後的,是 scrollview 和 tableview 的手勢和速度的銜接。 so,我們團隊的小夥伴對tableview 做了一點hack,關閉了原來自帶的手勢,用我們自定義的手勢去控制,同時用UIDynamic 去模擬tableview 滾動,最後讓tableview 在scrollview 整體到頂時銜接其加速度滾動。微調了一些參數做到了無縫銜接。
就是這樣。
伊谢尔伦2017-04-17 17:57:38
(void)scrollViewWillBeginDragging:(UIScrollView *)scrollView;
監測tableview的位置