我使用了html5里边的一些api把一张图生成了一段base64格式的数据,
后台java也可以接收到发的数据但是死活解析不了,
我的思路是把接收到的流转换成String
,然后放到我的解析类里去解析,
解析类是把字符解析成一张图(解析类是管用的),
但是问题来了,接收到的流转换成String这里好像出了问题,
正常的数据是这个画风:
但是这里生成的字符成了这样:
新手请教这里应该怎么办??

我直接转格式到底有什么问题啊?
怪我咯2017-04-17 17:56:18
額,我來自問自答好了,問題貌似解決了,這個問題的來源是用了阮一峰老師的文章http://www.ruanyifeng.com/blog/2012/08/file_upload.html
前台用了這些相對幾年前成熟多的api,圖片會被動態編碼成base64格式的數據,大家都知道,只要一跟傳文件有關
就會想到傳輸格式的問題:傳文件時的編碼會成為會變成:multipart/form-data
這個格式post出去的資料是不會和普通的post提交那樣被編碼的,
這個格式的post主體就是沒有編碼的二進位資料
了解更多看這裡:http:// www.dewen.net.cn/q/7129
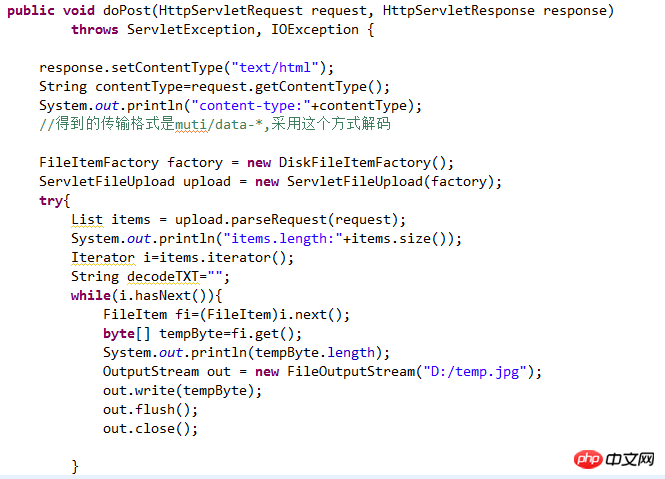
而在後台jsp的接受,也是把它直接存到byte裡邊,寫到需要生成的文件裡即可
就像圖片這樣的:
這個方法適用於小型的圖片以及文件的傳輸,至於大的嘛,還沒試過,但是可以預見的:
性能並不咋地