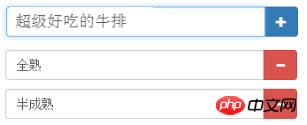
我想通过两个按钮来实现这种效果。 App运行的时候,屏幕只出现一个EditText。 然后点加号按钮,下面就出现一个新的EditText(带有减号在旁边)。 点击减号就删除。

还有一个问题就是这种效果是不是通过Listview实现?
跪求大神们的高见和指点!
大家讲道理2017-04-17 17:47:54
如果需要滑動就用RecyclerView,點擊新增的時候往adapter裡面插入資料然後更新更新視圖RecyclerView,点击新增的时候往adapter里面插入数据然后更新更新视图
如果数量不会很多,直接用LinearLayout,然后点击时动态添加子View,然后重绘LinearLayout就行了
这种效果有2个主要部件, 第一个是外层的容器(后面叫父视图)用来放置具体的子视图, 可以用一个竖直的LinearLayout. 第二个就是你要动态添加的子视图, 这个子视图应该包含一个EditText和一个Button. 我假设你知道怎样创建子视图了
操作就是点击新增的按钮就在父视图中使用ViewGroup.addView()方法增加一个子视图, 也就是你说的"EditText", 然后如果父视图的大小没有发生变化的话, 就调用父视图的invalidate()方法重绘父视图, 那么你刚才add进去的子视图就会显示出来了, 也就新增成功了. 如果父视图的大小发生了变化, 就调用requestLayout(). 删除操作一样, 就是点击删除按钮的时候就用ViewGroup.removeView()删除对应的子视图, 然后再invalidate()/requestLayout()
activity的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<include layout="@layout/edt"/>
</LinearLayout>R.layout.edt文件, 子控件的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<EditText
android:layout_width="0dp"
android:layout_height="44dp"
android:layout_weight="1"/>
<Button
android:id="@+id/btn"
android:layout_width="44dp"
android:layout_height="44dp" />
</LinearLayout>activity的关键代码
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.btn).setOnClickListener(this);
}
@Override
public void onClick(View view) {
// 父控件
final LinearLayout container = (LinearLayout) findViewById(R.id.main);
// 根据tag区分是新增view还是删除view
String tag = (String) view.getTag();
if ("-".equals(tag)) {
// 删除view
// 获取子控件
View child = (View) view.getParent();
// 从父控件中移除子控件
container.removeView(child);
} else {
// 新增view
// 创建子控件实例
View child = LayoutInflater.from(MainActivity.this).inflate(R.layout.edt, container, false);
// 获取其中的button
View btn = child.findViewById(R.id.btn);
// 监听点击事件
btn.setOnClickListener(this);
// 设置删除的tag
btn.setTag("-");
// 添加进父控件
container.addView(child);
}
// 请求重绘
container.invalidate();
}关键代码如上
container就是上面说的父控件, 是一个LinearLayout
R.layout.edt就是上面说的子控件的布局, 其中的按钮就是R.id.btn
LinearLayout,然後點擊時動態加入子View,然後重繪LinearLayout就行了LinearLayout. 第二個就是你要動態新增的子視圖, 這個子視圖應該包含一個EditText和一個Button. 我假設你知道怎麼建立子視圖了# 🎜🎜##🎜🎜#
- #🎜🎜#操作就是點擊新增的按鈕就在父視圖中使用
ViewGroup.addView()方法增加一個子視圖, 也就是你說的"EditText", 然後如果父視圖的大小沒有發生變化的話, 就調用父視圖的invalidate()方法重繪父視圖, 那麼你剛才add進去的子視圖就會顯示出來了, 也就新增成功了.如果父視圖的大小改變了, 就呼叫requestLayout(). 刪除操作一樣, 就是點擊刪除按鈕的時候就用ViewGroup.removeView()刪除對應的子視圖, 然後再invalidate()/requestLayout()#🎜🎜##🎜🎜#
#🎜🎜#
#🎜🎜#activity的佈局#🎜🎜#
rrreee
#🎜🎜#R.layout.edt檔案, 子控制項的佈局#🎜🎜#
rrreee
#🎜🎜#activity的關鍵程式碼#🎜🎜#
rrreee
#🎜🎜#關鍵程式碼如上#🎜🎜#
- #🎜🎜#container就是上面說的父控制項, 是一個
LinearLayout#🎜🎜##🎜🎜#
- #🎜🎜#
R.layout.edt就是上面說的子控制項的版面, 其中的按鈕就是R.id.btn#🎜🎜##🎜 🎜#
#🎜🎜#回覆0