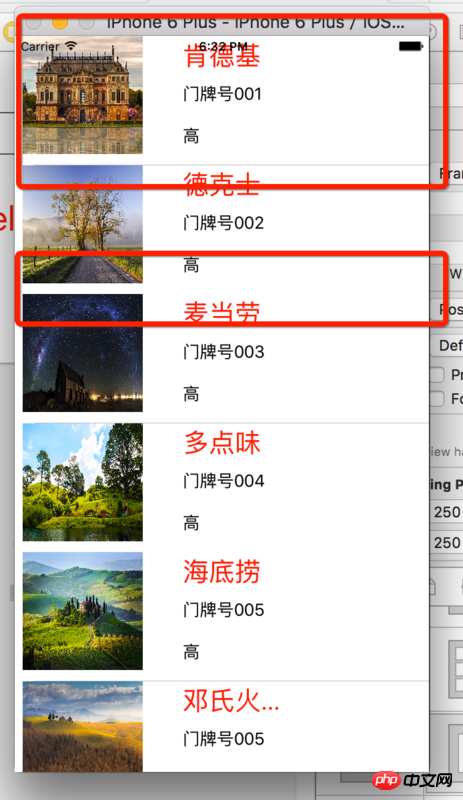
项目要求是这样的
请问用swift如何作出这样的效果呢?
图示中的结构是一个section有2个row
所以是row1 切左上右上两个圆角, row2 切左下,右下2个圆角。
阿神2017-04-17 17:37:25
問題解決,程式碼如下,希望對各位有點用處
override func drawRect(rect: CGRect) {
//切左上右上圆角
let maskPath = UIBezierPath(roundedRect:self.bounds, byRoundingCorners: [.TopLeft,.TopRight], cornerRadii: CGSizeMake(5.0, 5.0))
let maskLayer = CAShapeLayer()
maskLayer.frame = self.bounds
maskLayer.path = maskPath.CGPath
self.layer.mask = maskLayer
//添加border
let borderLayer = CAShapeLayer()
borderLayer.frame = self.bounds
borderLayer.path = maskPath.CGPath
borderLayer.lineWidth = 0.5
borderLayer.strokeColor = UIColor.lightGrayColor().CGColor
borderLayer.fillColor = UIColor.clearColor().CGColor
let layers:NSArray = self.layer.sublayers! as NSArray
if ((layers.lastObject!.isKindOfClass(CAShapeLayer))) {
layers.lastObject?.removeFromSuperlayer()
}
self.layer.addSublayer(borderLayer)
} override func drawRect(rect: CGRect) {
//切左下右下圆角
let maskPath = UIBezierPath(roundedRect:self.bounds, byRoundingCorners:[.BottomLeft,.BottomRight], cornerRadii: CGSizeMake(5.0, 5.0))
let maskLayer = CAShapeLayer()
maskLayer.frame = self.bounds
maskLayer.path = maskPath.CGPath
self.layer.mask = maskLayer
//添加border
let borderLayer = CAShapeLayer()
borderLayer.frame = self.bounds
borderLayer.path = maskPath.CGPath
borderLayer.lineWidth = 0.5
borderLayer.strokeColor = UIColor.lightGrayColor().CGColor
borderLayer.fillColor = UIColor.clearColor().CGColor
let layers:NSArray = self.layer.sublayers! as NSArray
if ((layers.lastObject!.isKindOfClass(CAShapeLayer))) {
layers.lastObject?.removeFromSuperlayer()
}
self.layer.addSublayer(borderLayer)
}
PHP中文网2017-04-17 17:37:25
我感覺如果你把圖中兩條Feed 看做是兩個自訂的TableViewCell 會更好,這樣一來,你所說的圓角其實就是每個Cell 上放一個白色的帶圓角的UIView 即可。
迷茫2017-04-17 17:37:25
看了一樓的回答,感覺確實是一種接決問題的方案。
但是這裡我有一個疑問
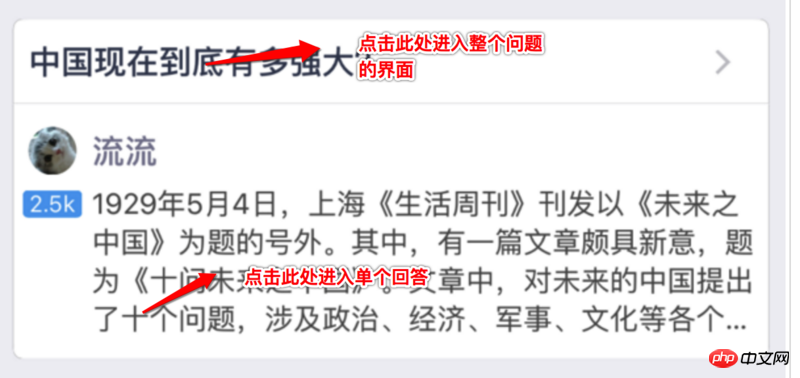
知乎的設計原意是這樣的

點擊上半部分或是下半部分,是進入不同的頁面,也就是說需要不同的監聽,可是如果按照樓上朋友的解決辦法,這種情況該如何解決呢