原文地址:链接描述
在这篇文章中有一个简单的项目叫 BeginnerCook Starter ,其中一个ViewController+.swift的文件中有这样一段代码:
override func viewWillAppear(animated: Bool) {
super.viewWillAppear(animated)
if listView.subviews.count < herbs.count {
listView.viewWithTag(0)?.tag = 1000 //prevent confusion when looking up images
setupList()
}
}listView.viewWithTag(0)?.tag = 1000 这一行代码到底有什么作用,他虽然加了注释我也不是很明白,求大神回答。
PHPz2017-04-17 17:32:46
他後面用從0 開始的tag 來標識每個UIIamgeView ,所以需要把listView(類型是個UIScrollView) 中為0 的view 的tag 改掉,避免跟後面自己加入的tag 重複。 UIIamgeView ,所以需要把 listView(类型是个 UIScrollView) 中为 0 的 view 的 tag 改掉,避免跟后面自己添加的 tag 重复。
原来下面的分析没说清,思路有误但结论是对的,我的锅,抱歉抱歉!更新如下:
总分总结构:原来的结论没错,tag 从 0 改到 1000 的 view 就是那个横滚动条,但思路错了。。。虽然答案中没表现出来,但还是详细补充一下
先写两个从文档能了解到的内容:
swift 中的 tag 声明是这样的: var tag: Int 并且文档下面有这段:
Discussion
The default value is 0. You can set the value of this tag and use that value to identify the view later.
这里可以看出,tag 的类型不是 optional ,说明 UIView 一定有tag,讨论中指出默认值是 0 。
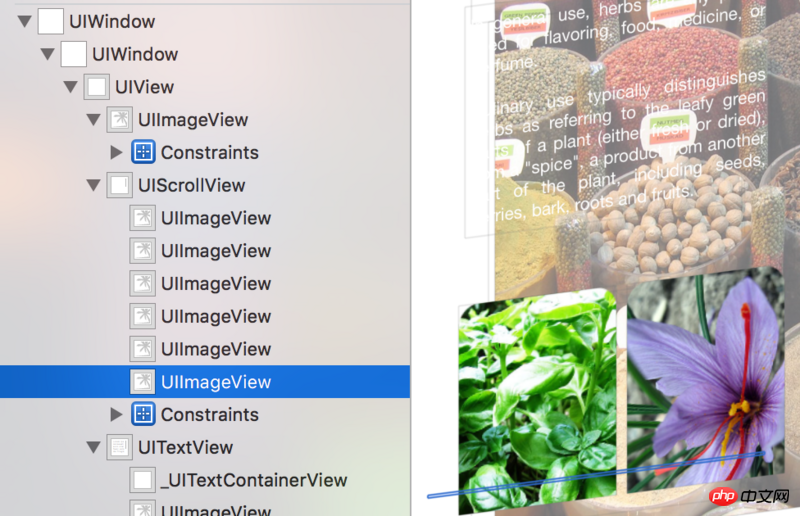
题中的界面现在是这样的:
listView(UIScrollView): tag == 1000 // 1
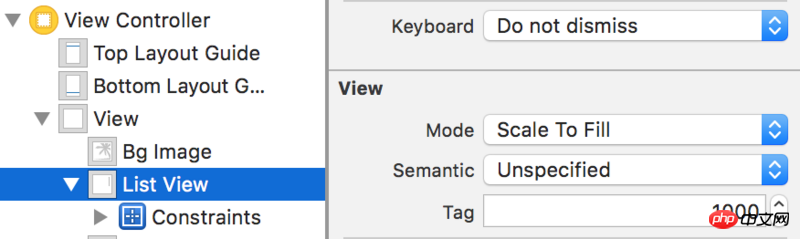
|-横滚动条(UIView): tag == 0注释 1 :对的。。。他在 StoryBoard 里设置了 listView 的 tag 为 1000 ,如下图。横滚动条因为在 StoryBoard 里不好设置 tag ,就没在这改。记住这个,马上用到。
(右下角的 tag = 1000)
然后 - viewWithTag: 的文档中有下面这段
Discussion
This method searches the current view and all of its subviews for the specified view.
`viewWithTag:` 方法会查找 这个 view 本身 和它的 subviews 。
上文提到 listView 的 tag 已经在 StoryBoard 里改成了 1000 ,因此执行题目中 listview.viewWithTag(0)
原來下面的分析沒說清,思路有誤但結論是對的,我的鍋,抱歉抱歉!更新如下:
總分總結構:原來的結論沒錯,tag 從 0 改到 1000 的 view 就是那個橫滾動條,但思路錯了。 。 。雖然答案中沒表現出來,但還是詳細補充
 先寫兩個從文檔能了解的內容:
先寫兩個從文檔能了解的內容:
swift 中的 tag 聲明是這樣的: var tag: Int 並且文件下面有這段:
The default value is 0. You can set the value of this tag and use that value to identify the view later. Discussion
Discussion
這裡可以看出,tag 的類型不是 optional ,說明 UIView 一定有tag,討論中指出預設值是 0 。
import UIKit
let viewA = UIView(frame: CGRect(x: 0,y: 0,width: 30,height: 30))
let viewB = UIView(frame: CGRect(x: 0,y: 0,width: 20,height: 20))
viewA.backgroundColor = UIColor.darkGrayColor()
viewB.backgroundColor = UIColor.greenColor()
viewA.addSubview(viewB)
viewA
viewB
viewA.tag // 0 为了截图方便,不预览了
viewB.tag // 0 为了截图方便,不预览了
viewA.viewWithTag(0) // 现在获取到 viewA 自己
viewA.tag = 1000 // StroyBoard 中设置了 tag 为 1000
viewA.viewWithTag(0) // 获取到 viewB
viewA.viewWithTag(0)?.tag = 1000 // 把 viewB 的 tag 也改成 1000
viewA.viewWithTag(0) // 这时结果时 nil
// setupList()
let imageView0 = UIView(frame: CGRect(x: 0, y: 0, width: 10, height: 10))
imageView0.backgroundColor = UIColor.redColor()
viewA.addSubview(imageView0)
viewA
viewA.viewWithTag(0) // 拿到了想要的 iamgeView0
<img src=)
- viewWithTag: 的文檔中有下面這段
DiscussionThis method searches the current view and all of its subviews for the specified view.
`viewWithTag:` 方法會找出 這個 view 本身 和它的 subviews 。
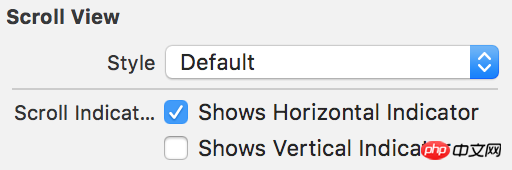
#🎜🎜#上文提到listView 的tag 已經在StoryBoard 裡改成了1000 ,因此執行題目中listview.viewWithTag(0) 時,最先找到的不是listView 自己,而是它subviews 中的捲軸。然後把滾動條的 tag 改成 1000#🎜🎜#
#🎜🎜#所以回到了先前的結論,那個 tag 為 0 的 view 就是它:#🎜🎜#
#🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜#
#🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜#
#🎜🎜#橫向滾動條啊 XD 。 。 。 #🎜🎜#
#🎜🎜#
#🎜🎜#我的表達能力有限。 。 。很簡單的東西,自己都快暈了。還是舉例子適合我:#🎜🎜#
#🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜##
#🎜🎜#圖中 Playground 程式碼:#🎜🎜#
rrreee