想要实现如下效果:
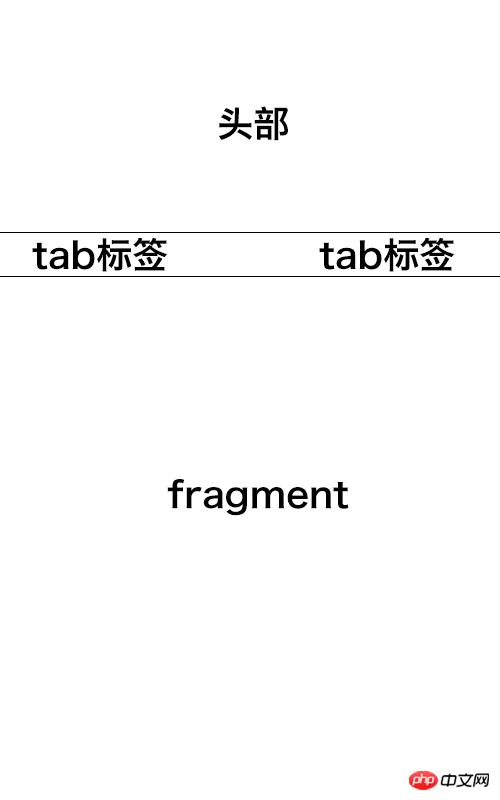
页面包含头部view、tab栏和底部viewPager
想要实现向上滑动时,头部view向上滑出屏幕,直到tab固定在屏幕顶部
求实现思路
====================before
====================after
黄舟2017-04-17 17:12:55
Android Design 提供的CoordinatorLayout+AppLayout+Toolbar+TabLayout可以實現.
官方Demos裡有, 另外最新版本的IDE工程創建嚮導裡就有上述樣式的工程模板.
官方API文件: https://developer.android.com/reference/android/support/design/widget/AppBarLayout.html
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<!-- Your scrolling content -->
</android.support.v4.widget.NestedScrollView>
<android.support.design.widget.AppBarLayout
android:layout_height="wrap_content"
android:layout_width="match_parent">
<android.support.v7.widget.Toolbar
...
app:layout_scrollFlags="scroll|enterAlways"/>
<android.support.design.widget.TabLayout
...
app:layout_scrollFlags="scroll|enterAlways"/>
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>