使用vue-resource 发送一个get请求,响应数据是文本,却接收到的数据是blob类型。请问怎么破?
node.js 服务器代码:
router.get('/',function (req, res, next) {
var data = querystring.parse(url.parse(req.url).query);
res.sendfile("./public/song/"+data.lyric,'utf8');})
vue-resource 代码:
this.$http.get(url)
.then(function (res) {
console.log(res.body);
})
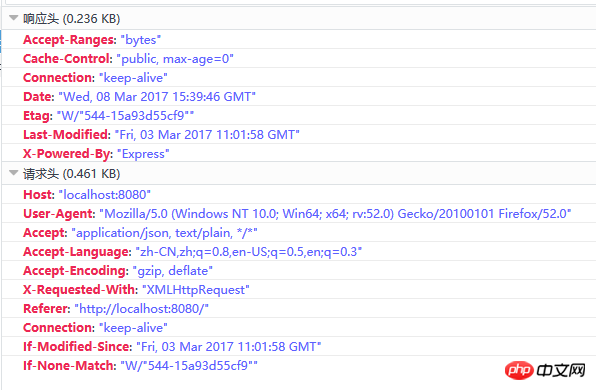
响应内容:

ringa_lee2017-04-17 16:21:49
抱歉,express和vue-resource都是不會很熟
嘗試更改服務端代碼,指定頭部
router.get('/',function (req, res, next) {
var data = querystring.parse(url.parse(req.url).query);
res.sendfile("./public/song/"+data.lyric,{
headers:{
'content-type':'text/plain'
}
});
})我沒記錯的話vue-resource的res是text這個屬性的
this.$http.get(url)
.then(function (res) {
console.log(res.text);
})建議換用superagent或axios