从vue官方下载一个hello project,然后删除hello组件,开始设置单页面路由,main.js老是报错;
//mian.js文件
import Vue from 'vue'
import VueRouter from 'vue-router'
import routeConfig from './route-config'
Vue.use(VueRouter)
// create router
const router = new VueRouter()
router.map(routeConfig)
const App = Vue.extend(require('./App.vue'))
router.start(App, '#app')路由文件
import Home from './components/Home.vue'
import About from './components/About.vue'
export default {
'home': {
component: Home
},
'about': {
component: About
}
}app.vue文件
<template> <div id="app"> <router-view></router-view> </div> </template>
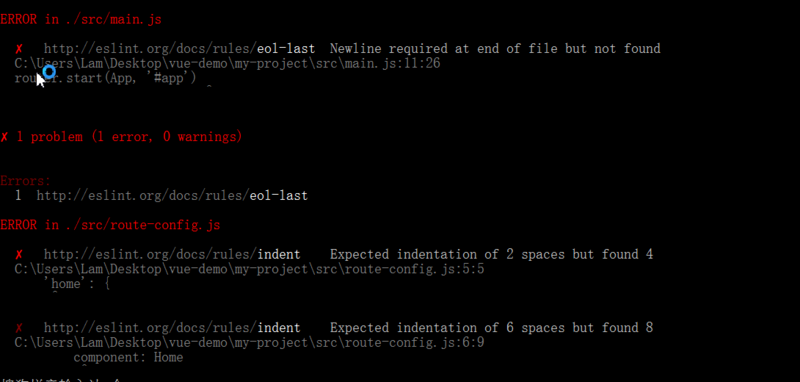
然后报这个错误

三叔2016-10-31 10:09:32