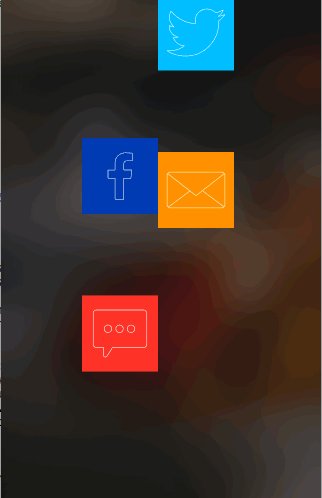
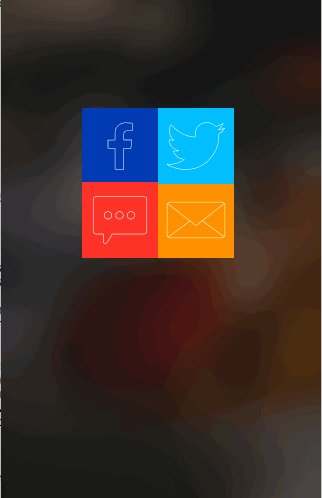
先贴一个我实现的效果。

有一个问题没解决,进入后右侧两个一闪而过,应该是viewDidLoad()中的transform的问题,如何避免这样的一闪而过?
还有一个问题是,我感觉动画的代码太low了,UIView.animateWithDuration()重复了三遍。。有没有更简洁的写法?
override func viewDidLoad() {
// animation
self.fbBtn.transform = CGAffineTransformMakeTranslation(0, 500)
self.twBtn.transform = CGAffineTransformMakeTranslation(0, -500)
self.msgBtn.transform = CGAffineTransformMakeTranslation(0, 500)
self.emailBtn.transform = CGAffineTransformMakeTranslation(0, -500)
// background image blurring effect
let blurEffect = UIBlurEffect(style: UIBlurEffectStyle.Dark)
let blurEffectView = UIVisualEffectView(effect: blurEffect)
blurEffectView.frame = self.view.bounds
blurEffectView.autoresizingMask = [.FlexibleWidth, .FlexibleHeight]
self.backImage.addSubview(blurEffectView)
super.viewDidLoad()
// Do any additional setup after loading the view.
}
override func viewDidAppear(animated: Bool) {
let offset:CGFloat = 30
// animation
UIView.animateWithDuration(0.7, delay: 0.0, options: [], animations: {
()->Void in
self.fbBtn.transform = CGAffineTransformMakeTranslation(0, offset)
self.emailBtn.transform = CGAffineTransformMakeTranslation(0, -1*offset)
}, completion: nil)
UIView.animateWithDuration(0.7, delay: 0.3, options: [], animations: {
()->Void in
self.msgBtn.transform = CGAffineTransformMakeTranslation(0, offset)
self.twBtn.transform = CGAffineTransformMakeTranslation(0, -1*offset)
}, completion: nil)
UIView.animateWithDuration(0.3, delay: 1, options: [], animations: {
()->Void in
self.msgBtn.transform = CGAffineTransformMakeTranslation(0, 0)
self.twBtn.transform = CGAffineTransformMakeTranslation(0, 0)
self.fbBtn.transform = CGAffineTransformMakeTranslation(0, 0)
self.emailBtn.transform = CGAffineTransformMakeTranslation(0, 0)
}, completion: nil)
}阿神2017-04-17 15:51:38
如果您還在透過程式碼使用frame進行介面佈局,但是對位置計算和螢幕尺寸感到厭煩;如果您在使用AutoLayout進行介面佈局,但是對其中的約束難以控制和更新,以及因為約束程式碼而激增您的程式碼量;如果您希望您的IOS6版本的應用程式也需要具備sizeClass的功能;那麼就請使用這套佈局庫:
https://github.com/youngsoft/MyLinearLayout
這套佈局庫是以android的線性佈局,相對佈局,框架佈局,表格佈局為藍本。同時具有IOS的AutoLayout的功能,和部分SIZECLASS功能,以及IOS9的UIStackView的功能,參考了masonry的一些文法機制,但是他卻可以運作在IOS5版本的應用中。使用簡單方便,程式碼清晰,而且少。 並且附帶四篇教學文件:
http://blog.csdn.net/yangtiang/article/details/46483999 线性布局
http://blog.csdn.net/yangtiang/article/details/46795231 相对布局
http://blog.csdn.net/yangtiang/article/details/48011431 表格版面配置
http://blog.csdn.net/yangtiang/article/details/46492083 框架布局