1,
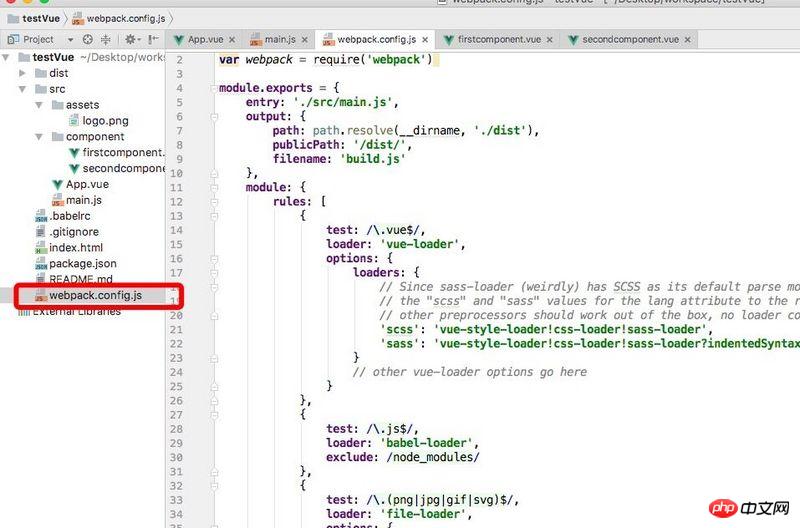
----vue init webpack myVue //创建项目文件后,没有出现如图所示的webpack.config.js文件
2,
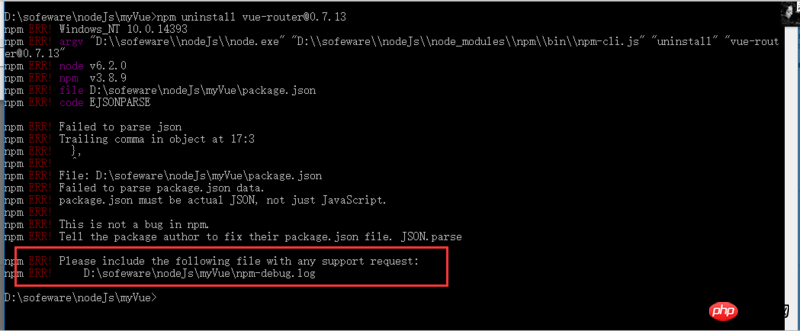
----vue-router安装出错
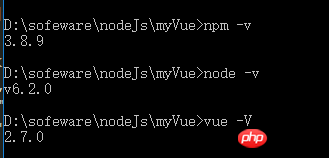
版本
3,
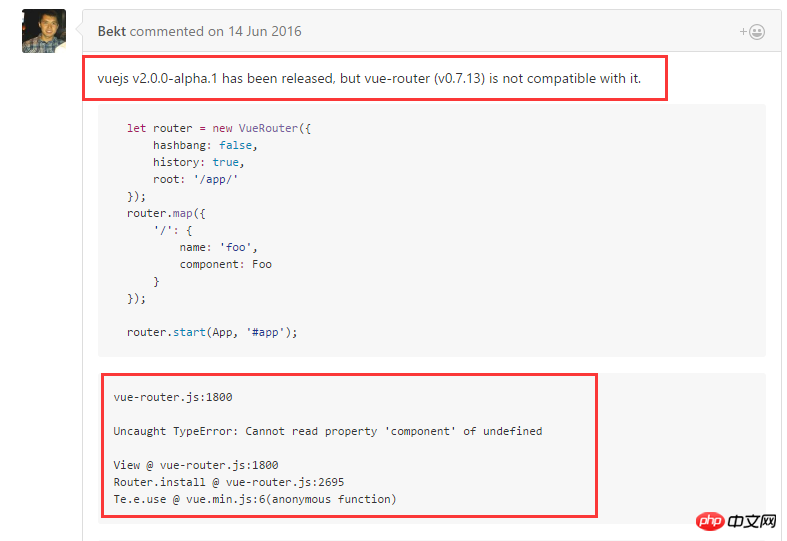
查了一下,vue-router有版本兼容问题,想问下如何解决呢?
天蓬老师2017-04-17 15:50:08
vue init webpack 指令好像不會產生webpack.config.js檔吧
npm uninstall 是卸載指令啊
vue2.X的話,最好用vue-router2.x
巴扎黑2017-04-17 15:50:08
vue-cli 的模板包括 webpack 和 webpack-simple,前者是比較複雜專業的項目,他的配置並不全放在根目錄下的 webpack.config.js 中。 webpack-simple 是比較簡單的,它根目錄下才有個 webpack.config.js。 webpack-simple 專案連結在下面
https://github.com/vuejs-temp...
vue-cli 現在產生的項目預設都是 vue2.x 的了,基本上沒什麼相容性問題。建議仔細看 redme 文件…