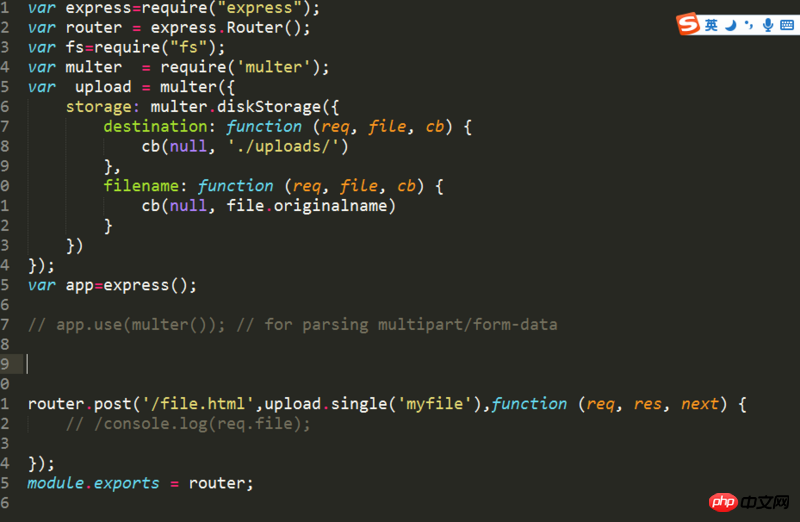
router.post('/file.html',upload.single('myfile'),function (req, res, next) {
console.log(req.file); });
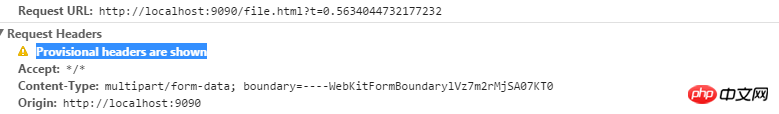
这是我的接收图片的方法 但是出现Provisional headers are shown

这是我的服务端代码
网上有人评价说遇到这种问题 可能需要服务端代码需要优化 否则迟迟无响应
adblock 这个插件 没有安装 这种情况 我已排除
黄舟2017-04-17 15:35:44
網路搜出來有兩類原因,一類是你說的廣告外掛封鎖了,另一類可能是走本地快取了
http://www.cnblogs.com/maxomn...
另外,我看你的 URL 是 html 頁面,一般可能會認為 html 是靜態的,而且不接收參數,要不你試試把 html 副檔名去掉看看能不能解決。