登录接口在 api.site.com 下,登录之后会把用户的access_token 以cookie 的方式往 site.com 这个域名下写,但是刷新页面之后在请求头里面看不到cookie,this.cookies.get()也是undefined,说明没有写成功。
使用的是本地开发环境,api.site.com 和 www.site.com 实际上都是 localhost(127.0.0.1),改的host实现的
代码如下:
if(validateEmail && validateUsername) {
let [User] = yield this.db.query(sql, user);
let id = User.id
const token = yield user.generateAccessToken(id);
this.cookies.set('access_token', token, {
domain: '.site.com'
})
this.body = User;
}求大神支招
更新
整了个 nginx 代理,问题依然存在
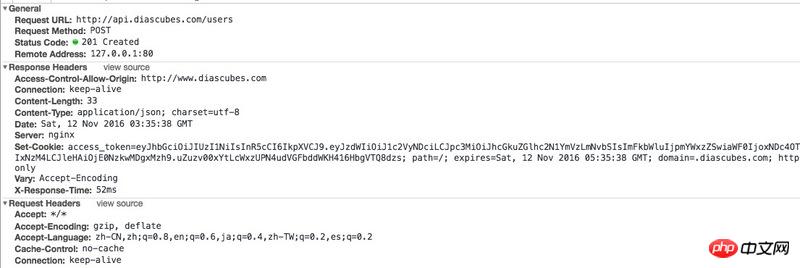
可以在response header 里面看到服务器端有写入的 set-cookies
但是在浏览器的cookies 里面看不到,页面请求也没有携带这个cookie
PHP中文网2017-04-17 15:27:25
這兩天搜遍了google,so,尼瑪終於找到問題了,覺得非常有必要自己記錄一下。
全都是因為這個鬼東西 Request.credentials
The credentials read-only property of the Request interface indicates whether the user agent should send cookies from the other domain in the case of cross-origin requests. This is similar to XHR’s withCredentials flag, but with three available values (instead of two):
omit: Never send cookies.
same-origin: Only send cookies if the URL is on the same origin as the calling script.
include: Always send cookies, even for cross-origin calls.當我們在發送跨域請求時,request 的credentials屬性表示是否允許其他網域發送cookie,
該屬性有3個值:
omit: 預設屬性,不允許其他網域發送cookie
same-origin: 只允許同域發送cookie
include: 總是允許發送cookie
所以必須在發送post請求時加上 credentials: include,
使用jq的話就是
$.ajax({
url: 'http://api.site.com/users',
type: 'POST',
data: postData,
xhrFields: {
withCredentials: true
},
success: function (data) {
console.log(data)
}
})同時在服務端必須加上:
‘Access-Control-Allow-Credentials’:true
這個問題困擾了很多天,還是讀書太少。 。 。
伊谢尔伦2017-04-17 15:27:25
朋友我跟你同樣的問題,後台程式碼是
this.cookies.set('c', '3',{domain:'localhost',httpOnly:true);前台同樣是在response Headers 裡面能看到Set-Cookies
你是說後台
this.cookies.set('c', '3',{domain:'localhost',httpOnly:true,'Access-Control-Allow-Credentials':true})
這樣子改嗎?
前端請求怎麼辦?
我的前端請求是這個樣子的:
$.post("http://localhost:8080/user/userlogin?username="+username+"&password="+password,function(data,status){
alert("Data: " + data.toString()+ "\nStatus: " + status);
let userinfo = data[0];
$("#txtUsername").html(userinfo.username);
$("#txtp").show();
});
需要怎麼調整?