
到页面上展示:
报错:
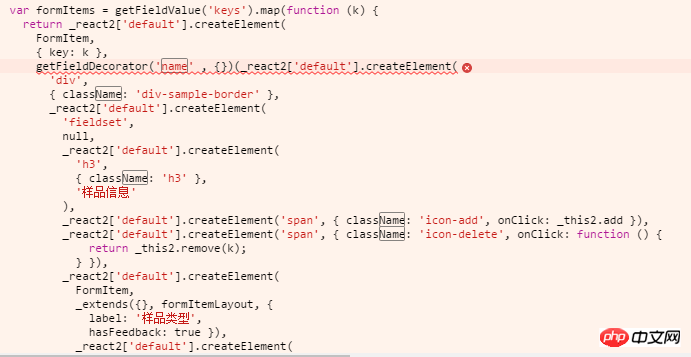
sampleInfoForm.js:205Uncaught TypeError: getFieldDecorator is not a function
原因是什么呢??
PS.我是抄antdesign的Form 动态增减表单项的demo报错的
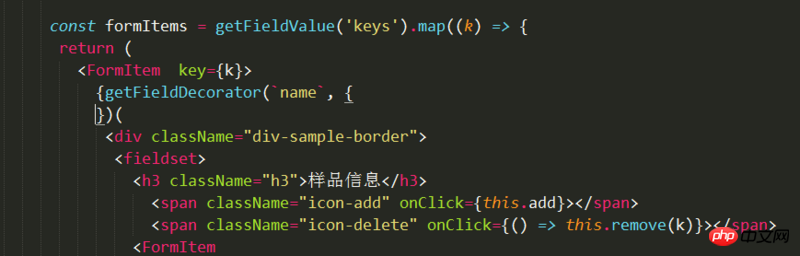
代码:
import React from 'react'
import {render} from 'react-dom'
let uuid = 0;
//注意formClass的名称和var TalentUserAddForm = Form.create()(formClass);的TalentUserAddForm不能一样
let formClass = React.createClass({
componentWillMount() {
this.props.form.setFieldsValue({
keys: [0],
});
},
remove(k) {
const { form } = this.props;
// can use data-binding to get
const keys = form.getFieldValue('keys');
const nextKeys = keys.filter((key) => {
return key !== k;
});
// can use data-binding to set
form.setFieldsValue({
keys: nextKeys,
});
},
add() {
uuid++;
const { form } = this.props;
// can use data-binding to get
const keys = form.getFieldValue('keys');
const nextKeys = keys.concat(uuid);
// can use data-binding to set
// important! notify form to detect changes
form.setFieldsValue({
keys: nextKeys,
});
},
render() {
const { getFieldDecorator, getFieldValue } = this.props.form;
console.log(getFieldDecorator);
const formItems = getFieldValue('keys').map((k) => {
return (
<Form.Item {...formItemLayout} label={`good friend${k}:`} key={k}>
<Input style={{ width: '60%', marginRight: 8 }} />
<Button onClick={() => this.remove(k)}>remove</Button>
</Form.Item>
);
});
return (
<p style={{display:"inline"}}>
<Modal title="指派专家"
visible={this.props.appointExpertPostFormReduce.get('addModleVisible')}
onhandleRelease={this.handleSubmit}
confirmLoading={this.props.appointExpertPostFormReduce.get('confirmLoading')}
onCancel={this.props.appointExpertPostFormAction.onCancel}
width={900}
maskClosable={false}
footer={[
<Button style={{backGround:"#000"}} key="btn" type="ghost" size="large" onClick={this.props.appointExpertPostFormAction.onCancel}>
取 消
</Button>,
<Button key="submit" type="primary" size="large" onClick={this.handleSubmit}>
确 定
</Button>,
]}
>
<Form horizontal>
{formItems}
<Form.Item wrapperCol={{ span: 18, offset: 6 }}>
<Button onClick={this.add} style={{ marginRight: 8 }}>add good friend</Button>
</Form.Item>
</Form>
</Modal>
</p>
);
},
});
var PostForm = Form.create()(formClass);
module.exports = PostForm;
大家讲道理2017-04-17 15:16:54
你可以先試著在你貼出的程式碼的第二行console.log(getFieldDecorator)一下,以確定這是一個實際存在的函數
另外是因為segmentfault貼圖太簡單了還怎麼的,全都喜歡截圖貼程式碼,別人幫你改程式碼還要手打一遍嗎?