css - 为什么父元素不能包裹子元素的margin值?
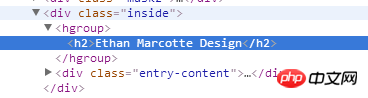
p.inside是父元素,h2是其子元素,h2设置了margin-top:20px;
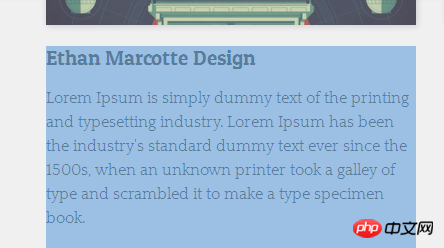
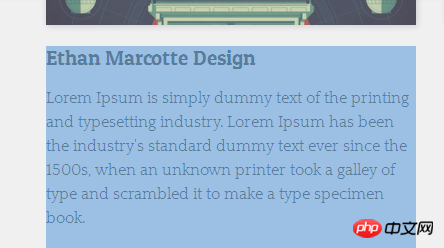
第一张图片的蓝色区域,就是父元素的高度,但是从第二张图片可以看出,父元素
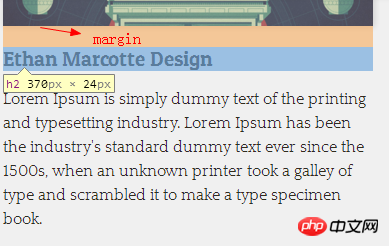
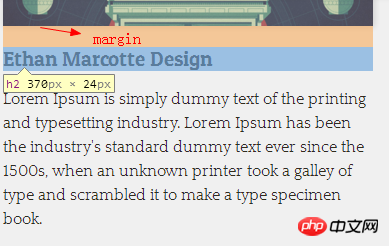
的高度没有包裹子元素的margin-top,这是为什么啊?



p.inside是父元素,h2是其子元素,h2设置了margin-top:20px;
第一张图片的蓝色区域,就是父元素的高度,但是从第二张图片可以看出,父元素
的高度没有包裹子元素的margin-top,这是为什么啊?



PHP中文网2017-04-17 15:06:35
這個問題發生的原因是根據規範:一個盒子如果沒有上補白(padding-top)和上邊框(border-top),那麼這個盒
子的上邊距會和其內部文檔流中的第一個子元素的上邊距重疊。
再說了白點就是:父元素的第一個子元素的上邊距margin-top如果碰不到有效的border或者padding.
就會不斷一層一層的找自己「領導」(父元素,祖先元素)的麻煩。只要給領導設定個有效的border或者padding就可以
有效的管制這個目無領導的margin防止它越級,假傳聖旨,把自己的margin當領導的margin執行。對於垂直外邊距
合併的解法上面已經解釋了,為父元素例子中的middle元素增加一個border-top或者padding-top即可解這個
個問題。
詳細的內容參考部落格文章:http://www.cnblogs.com/az96/p...
PHP中文网2017-04-17 15:06:35
如果塊級父元素中,不存在上邊框、上內補、inline content、 清除浮動這四條屬性(對於上邊框和上內補,也可以說,當上邊距及上內補寬度為0時),那麼這個塊級元素和其第一個子元素的上邊距就可以說」挨到了一起「。此時這個塊級父元素和其第一個子元素就會發生上外邊距合併現象,換句話說,此時這個父元素對外展現出來的外邊距將直接變成這個父元素和其第一個子元素的margin-top的較大者。
類似的,若區塊級父元素的margin-bottom 與它的最後一個子元素的margin-bottom 之間沒有父元素的border、padding、inline content、height、min-height、 max-height 分隔時,就會發生下外邊距合併現象。
具體參考margin-collapse
要想解決這個問題,最簡單的方式是給父元素加上border/padding值。
如圖:
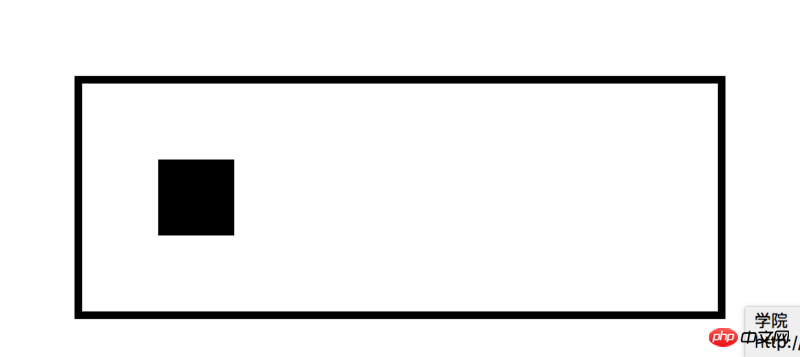
父元素沒有加border——
父元素加border——