网上看到的代码,有些不理解的地方:
.custom-border{
width:200px;
margin:10px auto;
height:100px;
border:1px solid #333;
background-color:#eee;
padding:10px;
}
.scale-border{
margin:10px auto;
height:100px;
position:relative;
padding:10px;
width: 200px;
}
.border{
-webkit-transform:scale(0.5);
transform:scale(0.5);
position:absolute;
border:1px solid #333;
top:-50%;
right:-50%;
bottom:-50%;
left:-50%;
border-radius: 10px;
background-color:#eee;
}
.content{
position:relative;
z-index:2;
}
<p class="custom-border border-color">边框宽度1px</p>
<p class="scale-border">
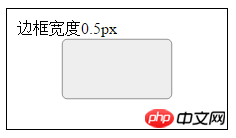
<p class="content">边框宽度0.5px</p>
<p class="border border-color"></p>
</p>请问在这里CSS代码中的
top:-50%;
right:-50%;
bottom:-50%;
left:-50%;是什么意思?实现这个0.5px的边框的原理是什么?
btw,transform:scale是不是在项目中挺少用到的?百度了好久关于scale 的详细用法甚少。。
PHP中文网2017-04-17 15:06:14
其實主要是scale(0.5)把它縮小到0.5px;然後利用
top:-50%;
right:-50%;
bottom:-50%;
left:-50%;去把它變大到原來的大小。但是這個變大並不影響邊框的大小;
大家讲道理2017-04-17 15:06:14
首先 transform:scale(0.5); 表示縮放1/2的意思,就會變成這樣(黑色外邊框是特意加上去對比的):

因為對於縮放而言是整體縮小。所以呢,縮小以後,又需要把她拉回原來的大小,這樣看起來才像0.5px的邊框,即:
top:-50%;
right:-50%;
bottom:-50%;
left:-50%;感覺多加一個 <p> 來表示0.5px的大小,並不優雅,於是改寫這樣:
.custom-border{
width:200px;
margin:10px auto;
height:100px;
border:1px solid #333;
background-color:#eee;
padding:10px;
}
.scale-border{
margin:10px auto;
height:100px;
position:relative;
padding:10px;
width: 200px;
}
.scale-border::after{
content: ' ';
-webkit-transform:scale(0.5);
transform:scale(0.5);
position:absolute;
border:1px solid #333;
top:-50%;
right:-50%;
bottom:-50%;
left:-50%;
border-radius: 10px;
background-color:#eee;
}
.content{
position:relative;
z-index:2;
}<p class="custom-border border-color">边框宽度1px</p>
<p class="scale-border">
<p class="content">边框宽度0.5px</p>
</p>天蓬老师2017-04-17 15:06:14
是為了放大到原始.scale-border的兩倍大小。
因為.border是絕對定位(position:absolute;),所以其定位是根據其最近的非position:static來定的,而.scale-border是相對定位的(position:relative;),所以
top:-50%;
right:-50%;
bottom:-50%;
left:-50%;就是.border以.scale-border的中心為中心,放大到兩倍,然後再ransform:scale(0.5);縮小到1/2,那就和.scale-border一樣大小了。此時的 1px border,就變成 0.5px。
transform應該可以放心使用。