设置缓存的方法
app.use(express.static(path.join(__dirname, 'public'),{maxAge:1000*60*60}));第二次刷新后
天蓬老师2017-04-17 14:58:45
哇色! 好棒的問題! 我也學習了。
其實主要是瀏覽器對於兩種再次造訪的的模式處理情況不一樣而已
url load 訪問
Command+R或F5 刷新
先簡單了解兩種狀態碼的差異
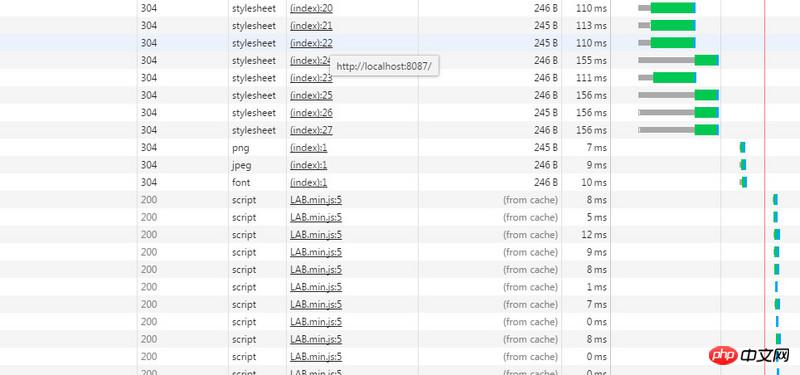
200 OK (from cache) 是瀏覽器沒有跟伺服器確認,直接用了瀏覽器快取;
304 Not Modified 是瀏覽器和伺服器多確認了一次快取有效性,再用的快取。
使用url load再次造訪同一頁的時間
瀏覽器取得資源的時候不會設定 Cache-Control:max-age=0,所以設定的max-age如果仍有效的話會優先從本機cache取得;
使用刷新方式再次造訪同一頁面的時候
發起Request的時候瀏覽器給header 裡設定的Cache-Control:max-age=0,一旦max-age為0,則不會從本地cache取得資料了,所以會發起一次http請求,根據header裡傳來的If-Modified-Since或If-None-Match分別與Last-Modified,Etag做對比,從而做出返回304還是重新訪問資源並重新緩存。
經過驗證以上的說法是正確的! ! ! ! ! !
針對你的問題,第一次訪問之後,由於你對靜態檔案做了快取處理,所以快取了。 第二次刷新的時候,應該都是304才對,為啥有的是304有的是200呢?
因為你的請求的Initiator不一樣的,你應該訪問的是index.html吧,然後去加載一些樣式css和圖片之類的,這些都是304沒問題。但你後面的js請求,我看到你的觸發器都是LAB.min.js,並不是直接在你的index.html中引入的js吧,這就是你的特殊情況,如果你把這些腳本直接在index.html透過<script>標籤引入也會看到是304的請求的。
If I am wrong, correct me!!!!
讀讀下面的文章希望對你有幫助
關於 HttpStatus 200(From Cache)和 304(Not Modified)的探索
阿里雲儲存如何讓瀏覽器一律以200 (from cache)快取圖片?