
var app = require('express')();
var http = require('http').Server(app);
var io = require('socket.io')(http);
app.get('/', function(req, res){
res.sendFile(__dirname + '/index.html');
});
io.on('connection', function(socket){
console.log('a user connected');
});
http.listen(80, function() {
console.log('listening on *:80');
});
这是index.js源码,
然后访问localhost

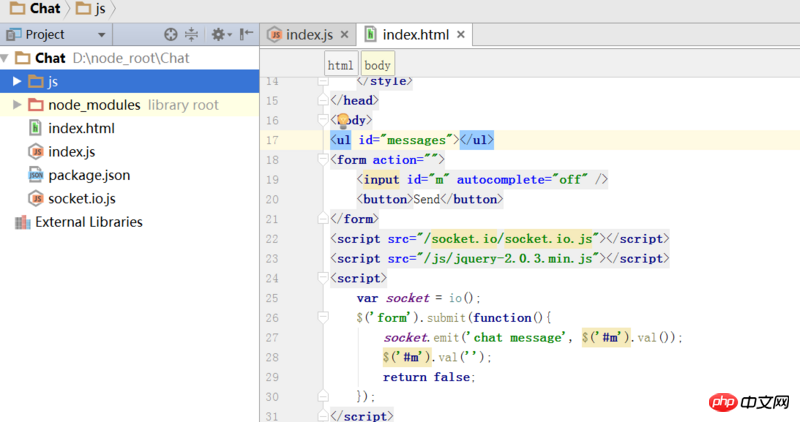
jquery找不到,socket.io.js倒是找到了。。。。
这是index.html引入部分

PHP中文网2017-04-17 14:53:25
我理解你的疑問有兩個問題
為什麼能找到/socket.io/socket.io.js, 這是因為如果Socket.io服務監聽在你的http服務上,它會自動提供http://localhost:<port>/socket.io/socket.io.js這條路由(其實是攔截了所有/socket.io開頭的請求, 而請求的socket.io.js會被解析到socket.io-client/socket.io.js,所以你可以看看你前端取得到的js,其實是socket.io-client模組裡面的文件,並不是socket.io模組裡面的)。你不需要複製到對外的靜態檔案目錄,或手動提供該服務。
為什麼你自己的/js/jquery-2.0.3.min.js卻找不到,因為這個靜態文件服務,沒有模組給你提供,所以你需要自己手動提供,在你上面的index.js代碼稍微改造一下,結果如下:
//改动一下, 提出express
var express = require('express')
var app = express();
var http = require('http').Server(app);
var io = require('socket.io')(http);
//提供静态文件服务,这样就能找到你的`jquery-2.0.3.min.js`文件
app.use(express.static(__dirname));
app.get('/', function(req, res){
res.sendFile(__dirname + '/index.html');
});
io.on('connection', function(socket){
console.log('a user connected');
});
// 最好不要直接监听在80端口,改成8888
http.listen(8888, function() {
console.log('listening on *:8888');
});
備註:最好不要直接監聽在80端口,你可以監聽在其他端口,然後掛一個nginx做為反向代理,這樣的處理方式可能更加緩和一點。 直接監聽在80端口太暴力了!個人意見,希望對你有幫助。