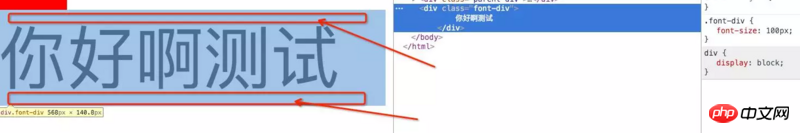
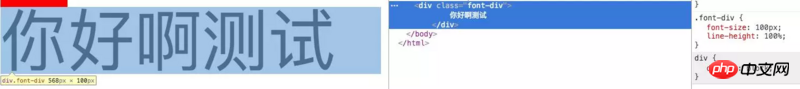
css - html根字体设置成很大的值后, 包裹了行内元素的div莫名变高是什么原因
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
html {
font-size: 100px;
}
span {
font-size: 12px;
line-height: 12;
}
</style>
</head>
<body>
<p>
<span>dsflfij</span>
</p>
</body>
</html>p的高度变得很高