html - sumlime text3代码自动补全功能问题!
sumlime text3代码自动补全功能问题!
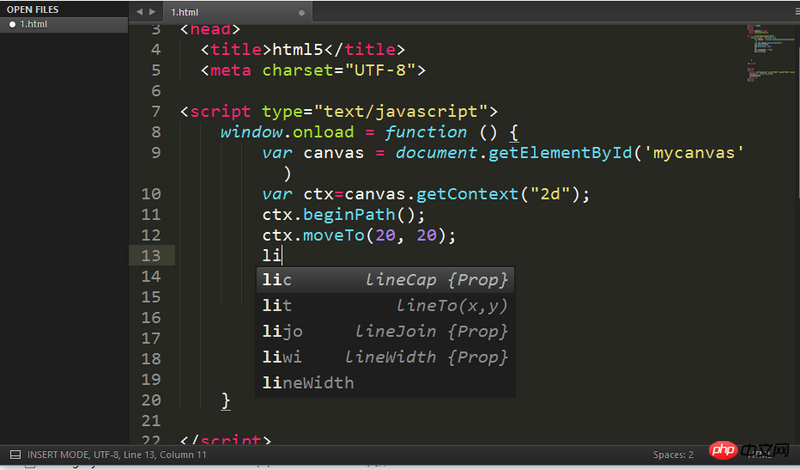
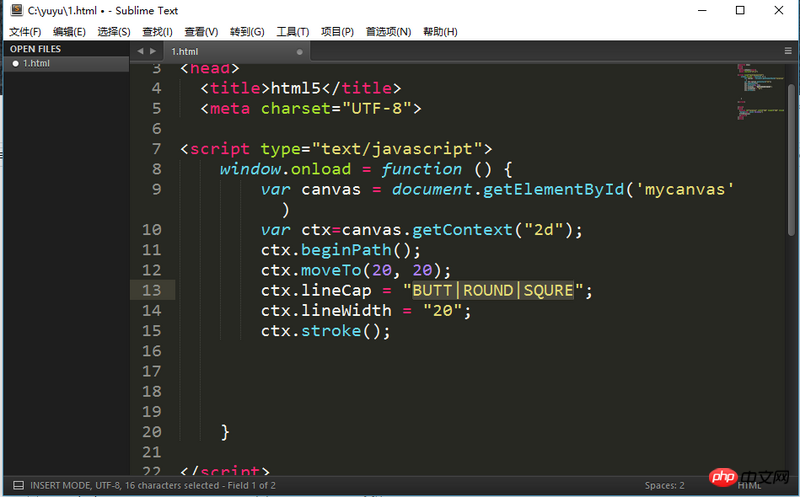
比如我写html5的canvas方法,用图说明吧:

我输入li就出现代码补全,但是一点击进去它就把ctx这个也补全了,但是很多时候我的命名不是ctx,那就很麻烦,每次我还要去清除ctx,如果我先输入了一个变量名.li,然后它这个代码补全,补全完后就是,“变量名.ctx.lineCap”,就是没研究透sumlime这个东西,我想直接像其他工具那样输入变量名.,就出现各种方法,然后点击就是变量名.方法名,这样了吗?是设置没对吗?