css - 设置font-family全局字体对网页布局会产生影响?
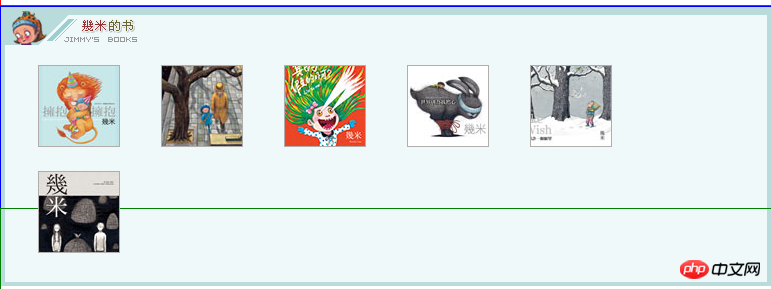
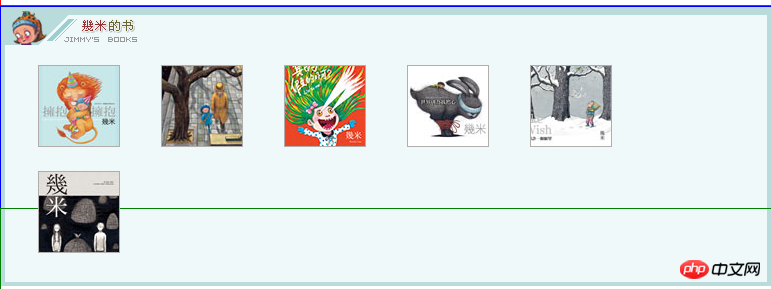
我在学习慕课网的网页布局基础时碰到这样的问题,相同的html和css代码,设置font-family之前是这样:
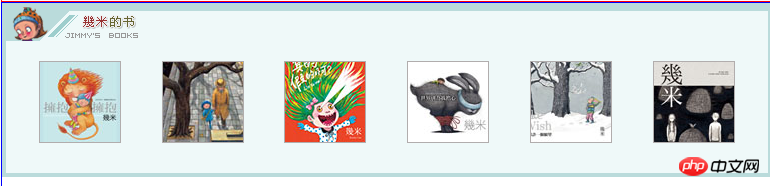
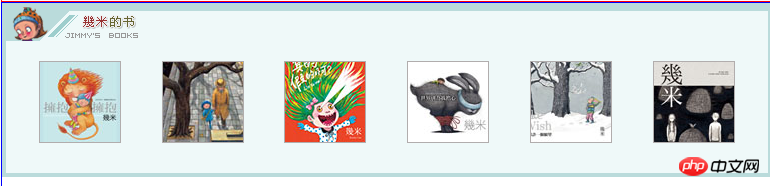
在设置了*{font-family:Arial, Helvetica, sans-serif,"宋体";}这条css之后就变成了这样:
刚开始学习 html+css ,很迷惑。
我在学习慕课网的网页布局基础时碰到这样的问题,相同的html和css代码,设置font-family之前是这样:
在设置了*{font-family:Arial, Helvetica, sans-serif,"宋体";}这条css之后就变成了这样:
刚开始学习 html+css ,很迷惑。
迷茫2017-04-17 14:48:12
這種一般都會用ul>li這樣的結構去寫,然後再把li的display設定為inline-block,就橫過來了。但li和li之間一般都是有起碼一個換行的,例如:
<ul>
<li>A</li>
<li>B</li>
</ul>這種就是帶換行符的,除非你寫成:
<ul><li>A</li><li>B</li></ul>否則換行符就會造成li之間的間隙,也就是你圖1裡換行問題的原因。
(張鑫旭大神的部落格裡說過這個東西,建議你去看下~)
而如果設定了全局字體的話,一個可能是會讓換行符“更瘦”,所以會把第二行拉上來。