https://segmentfault.com/q/10...
https://segmentfault.com/q/10...
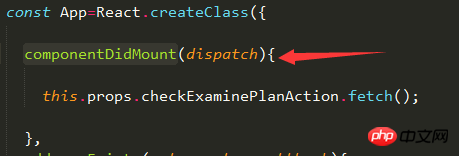
对于这两个帖子问题的原因已经找到了,原来是因为react-redux,进行页面加载的时候,会先把原来的标签加载一次,然后再执行componentDidMount事件
ps.我也试过了componentWillMount事件,结果相同。
执行顺序(详):
1.在第一次加载的时候,ant控件Input的defaultValue已经被赋值了,只不过没有找到,所以是undefined
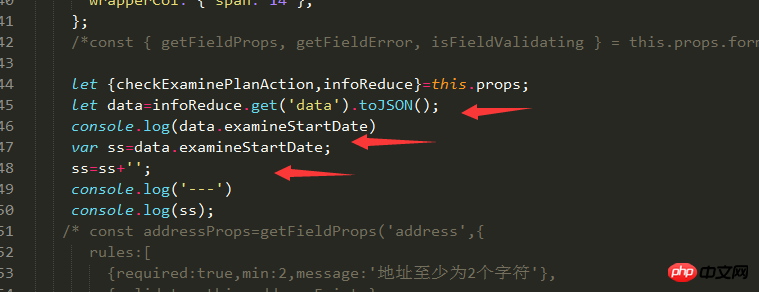
2.然后执行componentDidMount/componentWillMount时间,在把ss重新赋值,赋予给Input的defaultValue
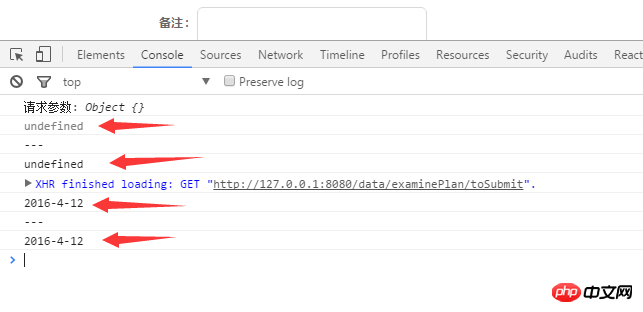
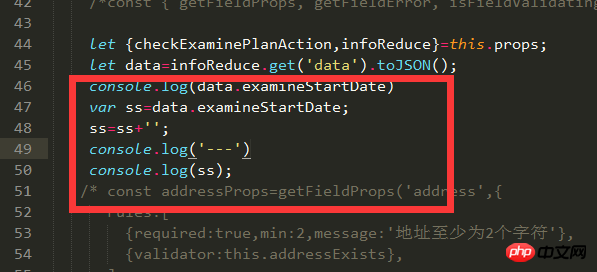
我再控制台也输出了ss,由结果也可以验证上面的结论
看吧这一对是不是输出了两次?而我在代码中只写了一次
按照input的描述,页面只有在第一次给input赋值的时候会把value值显示在页面上,后面不管在页面上的控制台更改几次value都不会对页面显示产生影响,所以页面一直都显示空。
那么问题来了,我要怎样做才能在react-redux的框架基础上,并加入ant的标签,对Input进行初始化赋值,并把这个赋值显示在页面上呢?
高洛峰2017-04-17 14:47:33
state和props的改變都會導致元件被渲染, 但是是否真的要渲染是取決於你的shouldComponentUpdate這個函數的,你可以透過實作這個函數來控制是否要渲染