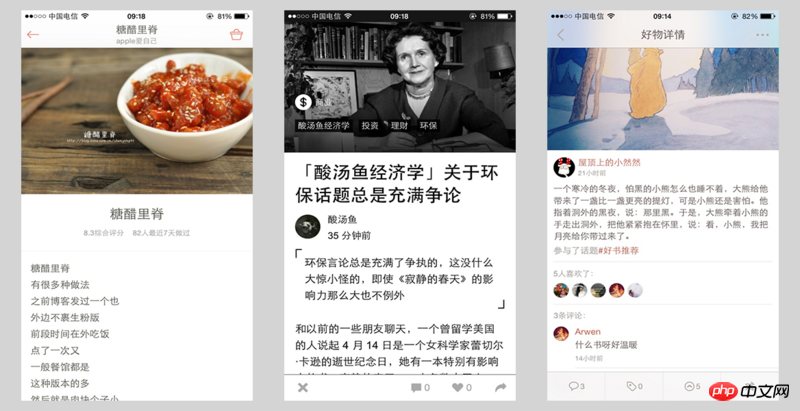
如下面的图所示,要求就是要达成上面一张图,下面可以是各种文字,各种图之类的,然后是可以上下滚动的。

作为详细页面,我想项目是固定的吧,比如,在这个页面中需要展示:
我自己也不知道该如何称呼这种视图,估计应该是UIScrollView吧。然后我自己进行了一些尝试:
我使用UITableView,我最先尝试的是使用使用TableView,然后静态分组的方式,图片可以放到Cell里,但是使用Group后,上面还有一个灰色的条,图片不能顶到导航的边上。所以放弃了。
还是使用UITableView,比如我需要一张图一个大段文字,我建两个Cell,一个放图,一个放文字,但这样之后,在表的最后面,会有大量的没有使用的表格线。也不行。
仍然使用UITableView,然后在表格的顶部插一UIView,再放图在里面。这样也能现实滚动,但下面的空白表仍然是长长的一段。不知如何去除。
使用UIScrollView,手动编码,一个UIImageView,一个UILabel,插到Scroll中去。我把代码贴到了这里:
https://gist.github.com/wwq0327/959200f106e2c4812bd8
这样处理之后,有图有字,也能滚动,但让人郁闷的是图片的高度不对,我原本设置的是200的高,但在模拟器中显示出来是不止的,所以后面的整个scrollView的高度在计算上也会有问题了。
我不清楚这个该如何去实现,只能这样乱尝试了。但结果却不令人满意,在这里提问,希望有做过的朋友能给我一些帮助:
谢谢。
天蓬老师2017-04-17 14:47:09
以下答案皆來自StackOverflow,但第一個不記得出處了,沒有引用見諒。
建議題主在做所謂的「嘗試」之前或之中進行必要的搜索,碰到小問題都不嘗試解決並不可取。
嘗試1的解:
在Group樣式下的UITableView中加上如下語句可以消除最上面的橫條
[tableView setTableHeaderView:[[UIView alloc] initWithFrame:CGRectMake(0.0f, 0.0f, self.bounds.size.width, 0.01f)]];
嘗試2&3的解決方案:
只顯示包含資料的cell,而不顯示多餘的表格分割線
引用自StackOverflow上的相關答案
self.theTableView.tableFooterView = [[[UIView alloc] initWithFrame:CGRectMake(0.0f, 0.0f, 320.0f, 10.0f)] autorelease];
高洛峰2017-04-17 14:47:09
如果只是圖片加文字的話(沒有cell)用UIScrollview就可以了,有cell的話,把圖片和文字放到cell的headerView上,這個要涉及到的一點就是計算文字的高度問題,(可以用Autolayout佈局).
ringa_lee2017-04-17 14:47:09
首先本身題主的四個解決方案中我認為後三種都可以滿足題主的需求,但是題主沒有認真的解決其中一個嗎?依序為樓主看下如何解決吧。
這兩個嘗試的話,你馬上就可以解決了。你有沒有搜尋過如何去掉多餘的UItable線?
因為題主使用的UITableView,直接上程式碼吧。
//viewDidLoad中加入
if ([self.tableView respondsToSelector:@selector(setSeparatorInset:)]) {
[self.tableView setSeparatorInset:UIEdgeInsetsZero];
}
if ([self.tableView respondsToSelector:@selector(setLayoutMargins:)]) {
[self.tableView setLayoutMargins:UIEdgeInsetsZero];
}
//.m中加入
#pragma mark --table分割线
- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath
{
if ([cell respondsToSelector:@selector(setSeparatorInset:)]) {
[cell setSeparatorInset:UIEdgeInsetsZero];
}
// Prevent the cell from inheriting the Table View's margin settings
if ([cell respondsToSelector:@selector(setPreservesSuperviewLayoutMargins:)]) {
[cell setPreservesSuperviewLayoutMargins:NO];
}
if ([cell respondsToSelector:@selector(setLayoutMargins:)]) {
[cell setLayoutMargins:UIEdgeInsetsZero];
}
}
本身使用UIScrollView重點就在於解決高度和寬度問題。但是看不到樓主的代碼,一直旋轉,貼出來,看看是怎麼回事吧。
疑問的是,即使是圖片沒有顯示出來,既然你設定圖片高度為200,那麼計算的時候怎麼會亂了?
可能原因是
1.你的label高度沒有計算正確
2.你的計算程式碼位置不對。 viewDidAppear中計算的
沒有程式碼,所以上面的原因是猜的。
阿神2017-04-17 14:47:09
這個問題我也困擾了非常非常久。 。
最後解決方案是用TableView。
多custom幾個不同ID的Cell就行了。
我遇到的問題大概是這樣的:
有ABCDE五種Cell。
情況1:要1A+2B+3C+4D+5E;
情況2:要5A+4B+3C+2D+1E;
每個Cell需要填滿的資料還不一樣。
最後解決方案是,把Cell ID封裝成一個陣列。在Data Source中根據這個Cell ID的陣列來取相對應的Cell,並且填入內容。
至於其他的高度啊分割線啊導航條消失啊什麼的都是小問題,請Google。
巴扎黑2017-04-17 14:47:09
我現在暫時解決的辦法就是「嘗試二」。
第一個Cell做為tableHeader,第二個Cell放文字內容。
將Label或TextView放到第三個Cell中,然後使用自佈局,Label和TextView自動擴充。具體實作方法,可以參考這裡:
http://www.ifun.cc/blog/2014/02/21/dong-tai-ji-suan-uitableviewcellgao...
(看起來需要翻牆)
迷茫2017-04-17 14:47:09
作為左右圖,@用家app 的開發者
整個View的整體佈局是使用UICollectionView來做的。下面的評論部分使用了UITableView。
因為整個應用是基於MVVC的架構,所以post整體的程式碼上來會比較雜亂。但大體的方法就是定義好了View的結構後,自訂cell。這是為了照顧一些複雜的交互,所以才採用原生程式碼來寫。如果確實需要快速開發的時候,用UIWebView來做,開發效率一定是很高的。不過要做好載入互動的一些效果,保證到良好的使用者體驗。