这个那个官方的demo
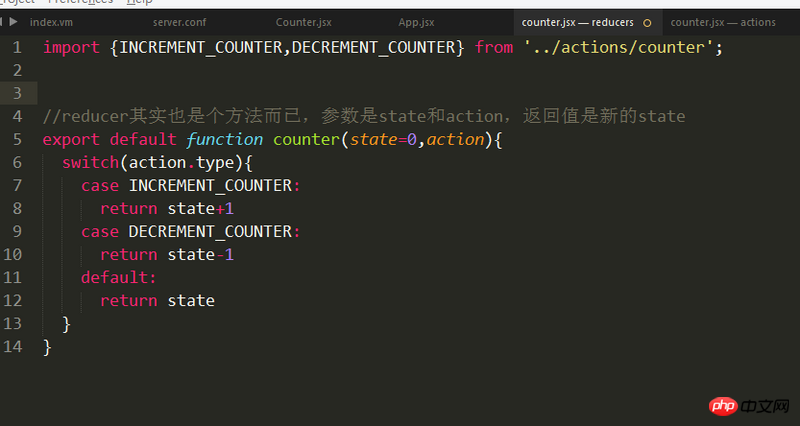
reducers里的counter.jsx如图,这里的state里明明没有counter,但是actions里的counter.jsx却可以通过getState()来结构得到counter这个属性,我把{counter}换成{任意字幕}都不行
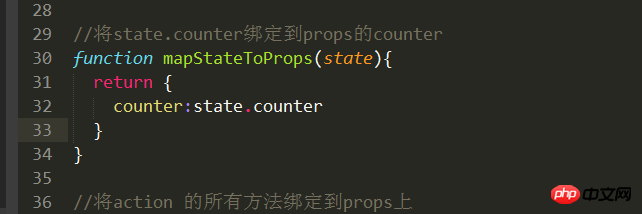
另外conatiners里的App.jsx也用到了,state能点出来counter这个
有没有大神能详细解释下马,为什么state会有counter这个属性,getState()是actions内置的方法吗,能得到reducer里的state?
谢谢
巴扎黑2017-04-17 14:45:20
redux中資料結構和reducer的combine結構一致,資料的key和reducer combine時的key對應,如果只有一個reducer,在創建store的時候,例如const store = createStore(counter); store.getState(); //得到的数据机构是{counter: xxx}。 getState()是redux的api,使用者取得redux的state即全部資料。在範例中取得的資料是{counter: xxx}