不是说display:inline设置height和width没有用吗,不理解
<style type="text/css">
.navbar {
background-color: #35322b;
position: fixed;
display: inline;
height: 200px;
left: 0;
width: 100%;
}
</style>
<p class="navbar"></p>高洛峰2017-04-17 14:36:13
因為設定了 position: fixed
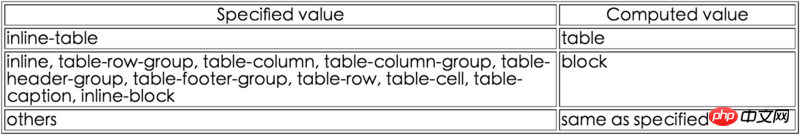
依照規範,在設定了position: fixed或position: absolute的元素上,實際的display類型由下表決定:

因此 p 實際應用樣式為 display: block
PHP中文网2017-04-17 14:36:13
inline元素的特徵:
和其他元素都在一行上;預設。此元素會被顯示為內聯元素,元素前後沒有換行符號。
高,行高及頂和底邊距不可改變;
行內元素,不能定義自己的寬和高(input是個例外,可以獨立設定寬/高)。如果需要設定高度,可以透過行高line-height撐起來。
寬度就是它的文字或圖片的寬度,不可改變。
左右margin可以改變,padding可以改。 (ie6上下不能padding)
行內元素不會單獨的佔有一行,而是挨著顯示的。
行內元素要設定寬高,可以透過設定display:inline-block,即可像區塊級元素一樣設定寬高了。
, ,