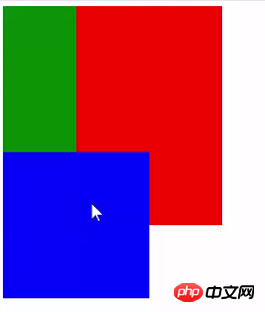
外层的p已经规定了height,为什么里面的p还能超出height的范围呢?尽管p是块级元素,但里层的两个p不是已经被包裹在外层的p范围了吗?
———————————————————————————————————————————
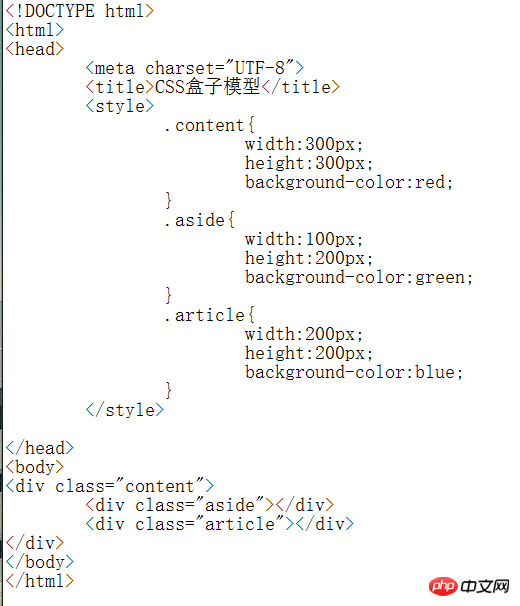
代码和效果

阿神2017-04-17 14:31:33
<p id="container">
<p id="child1"></p>
<p id="child2"></p>
</p>#container{
width:100px;
height:100px;
background:red;
overflow:hidden;
}
#child1{
width:60px;
height:60px;
background:blue;
}
#child2{
width:70px;
height:70px;
background:green;
}overflow 屬性規定當內容溢出元素框時發生的事情。
預設的溢位操作:visible。 (內容不會被修剪,會呈現在元素框之外。)
可能的數值和選項:
visible 預設值。內容不會被修剪,會呈現在元素框外。
hidden 內容會被修剪,並且其餘內容是不可見的。
scroll 內容會被修剪,但是瀏覽器會顯示捲軸以便查看其餘的內容。
auto 如果內容被修剪,則瀏覽器會顯示捲軸以便查看其餘的內容。
inherit 規定應該從父元素繼承 overflow 屬性的值。
大家讲道理2017-04-17 14:31:33
p 是區塊級元素,預設是不會水平排列的。在這種情況下,兩個 ps 會在垂直方向上排列。我的理解是,目前的頁面結構在 DOM 中是正確的,視覺上出現問題只是因為 CSS 的設置,與 DOM 本身無關。但樓主的問題是一個非常好的關於設計的 Bug 問題,即如果接下來還有其他元素被添加在當前代碼中,就會出現莫名的空白。所以網站在設計的時候,應該同時考慮 DOM 結構以及如何透過 CSS 來佈局。
希望能有所幫助。
PHPz2017-04-17 14:31:33
p元素預設的是區塊級元素(display:block),每個同級的p都是獨佔一行的,樓主你圖片的效果是因為兩個內層p的高度加起來超過了外層父元素p的高度,所以溢出來了,如果你外層父元素的高設定為height:auto,自撐高,或者你設定溢出隱藏(overflow:hidden)或者滾動效果(overflow-y:auto),就不會出現裡面兩個p跑出來的效果了
黄舟2017-04-17 14:31:33
這是因為你沒有設定overflow的值。預設情況下,你的父級p content內的元素overflow的值為visible,所以會導致溢出的部分顯示出來而超過父級p的高度,你可以透過設定
overflow:hidden
或
overflow:scroll
來防止其子級元素因為因為超過父級寬高而溢出顯示的問題,或者透過將高度設為
height:auto
也可以。
大家讲道理2017-04-17 14:31:33
首先,p是區塊級元素,表示預設的p是佔滿一行的,你設定了寬度也不妨礙它佔滿一行
父級p高度是300,第一個子p的高度是200,所以能被父p容納,放在左上角,沒問題
因為p佔滿一行,所以第二個子p必然放在第一個子p下面,高度還是200,超出了父p的高度,所以就溢出顯示了