html5 - 为什么没有后缀名的图片可以在网页中显示?
http://cdn.aixifan.com/dotnet...
这个图片在网页上是没有后缀名的,下载下来是gif,请问是怎么实现的?
http://cdn.aixifan.com/dotnet...
这个图片在网页上是没有后缀名的,下载下来是gif,请问是怎么实现的?
怪我咯2017-04-17 14:30:55
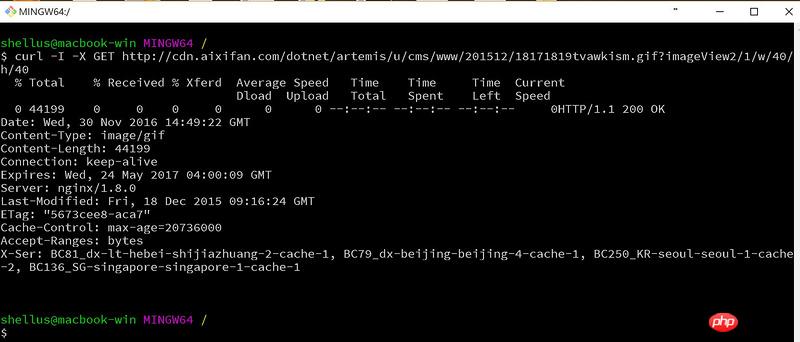
如下圖所示,因為Content-Type: image/gif這個header。
$ curl -I -X GET http://cdn.aixifan.com/dotnet/artemis/u/cms/www/201512/18171819tvawkism.gif?imageView2/1/w/40/h/40
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
0 44199 0 0 0 0 0 0 --:--:-- --:--:-- --:--:-- 0HTTP/1.1 200 OK
Date: Wed, 30 Nov 2016 14:49:22 GMT
Content-Type: image/gif
Content-Length: 44199
Connection: keep-alive
Expires: Wed, 24 May 2017 04:00:09 GMT
Server: nginx/1.8.0
Last-Modified: Fri, 18 Dec 2015 09:16:24 GMT
ETag: "5673cee8-aca7"
Cache-Control: max-age=20736000
Accept-Ranges: bytes
X-Ser: BC81_dx-lt-hebei-shijiazhuang-2-cache-1, BC79_dx-beijing-beijing-4-cache-1, BC250_KR-seoul-seoul-1-cache-2, BC136_SG-singapore-singapore-1-cache-1

而且,你平時看見的圖片,之所以被瀏覽器作為圖片顯示,一般是apache或nginx之類的web server替你輸出了MIME-Type,要么是因為它被寫在<img src="xxx">裡面,請參考nginx的設定:include /etc/nginx/mime.types; 其中/etc/nginx/mime.types這個檔案記錄了大部分常見的檔案後綴名與MIME類型的關聯。如果客戶端請求的檔案後綴在這個檔案中,那麼nginx會為你輸出對應的content-type header。
如果解答了你的疑惑,請採納哦
怪我咯2017-04-17 14:30:55
? 前面不是.gif,之前的gif已經代表了文件的後綴? 後面的內容叫傳參
再說了,只要輸出Content-Type: image/gif Content-Type: image/jpg的頭,就算後綴是php都可以,
例如:https://www.load-page.com/base/attachment?id=777