我看文档设置cookie 是这么写的
var request = require('supertest')
, should = require('should')
, express = require('express')
, cookieParser = require('cookie-parser');
describe('request.agent(app)', function(){
var app = express();
app.use(cookieParser());
app.get('/', function(req, res){
res.cookie('cookie', 'hey');
res.send();
});
app.get('/return', function(req, res){
if (req.cookies.cookie) res.send(req.cookies.cookie);
else res.send(':(')
});
var agent = request.agent(app);
it('should save cookies', function(done){
agent
.get('/')
.expect('set-cookie', 'cookie=hey; Path=/', done);
})
it('should send cookies', function(done){
agent
.get('/return')
.expect('hey', done);
})
})
这里的
expect('set-cookie', 'cookie=hey; Path=/', done)
'set-cookie'是指操作,然后'cookie=hey; Path=/'这个是cookie值的样子,但是我看api,并没有这种说明,也同样没有说能获取
expect('hey', done);
cookie值的说明
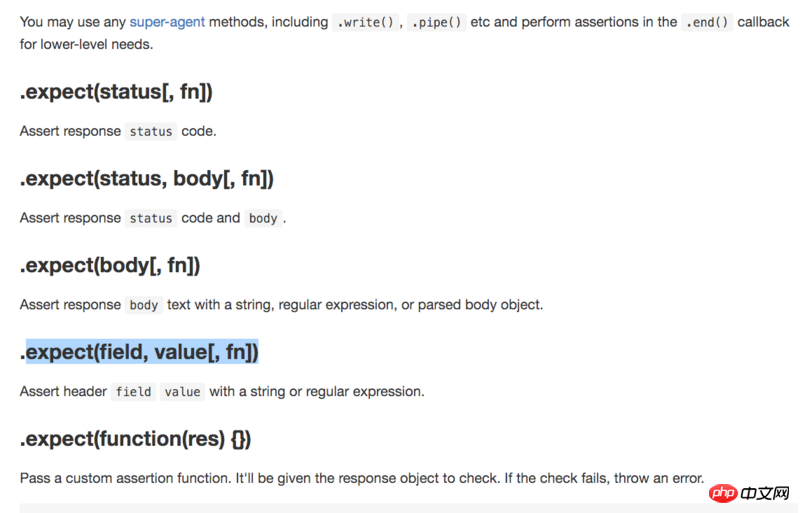
https://github.com/visionmedia/supertest#api
那么session又该如何设置呢?
怪我咯2017-04-17 14:24:38
cookie的hey是在這裡設定的:
app.get('/', function(req, res){
//当访问跟路由时设置了cookie
res.cookie('cookie', 'hey');
res.send();
});expect('hey', done);這個斷言之所以能成功是因為,按照你測試用例的書寫順序,肯定先跑過了前一個should save cookies的case,那cookie就設定成功了,然後再跑第二個case的時候,服務端部分:
app.get('/return', function(req, res){
//req.cookies.cookie是有值的了,然后会把值返回给前端,所以在case里,/return的返回值里确实有hey
if (req.cookies.cookie) res.send(req.cookies.cookie);
else res.send(':(')
});至於如何設定session,你首先需要一個對應的中間件session
補充:
supertest對斷言的部分描述的還是相對比較清晰的:

我選取的部分就是可以用來斷言
cookie的部分,之所以你"視而不見",是因為你不知道cookie在http傳輸過程中存在於header之中。 (關於基礎,你需要的學習,就是學習。這個需要積累,不是靠「牛人」點撥就能獲取的)
還有“我不知道supertest能不能直接對cookie和session進行操作”,當然不是,我就看了一眼你的測試用例,就發現supertest其實是個模擬客戶端發請求的工具,既然是客戶端,當然不能設定session。 session是後端處理的,所以我才說是你的後端部分需要增加中間件處理。 (關於session是什麼,仍然是基礎,這個不是問題,我就算給你說個1000字,也看不見能說的完全清楚,你更不見的有興趣讀完。基礎是必須的,群裡沒有一個「大牛」是基礎不存在的情況下,突然成神的)
關於session,前幾天剛好回答過一個express-session和passportjs各自都做了哪些事情實現了自動登入?