
.border {
width: 100px;
height: 100px;
background: #6CF;
border: 6px solid #F33;
margin: 20px auto;
border-image: linear-gradient(to top, red, orange, yellow) 6;
-moz-border-radius: 15px 25px !important;
-webkit-border-radius: 15px 25px !important;
border-radius: 15px 25px !important;
}用border-image写了一个渐变,同时想要写一个圆角,写了border-radius但是并无作用,border-image不能实现圆角功能么
大家讲道理2017-04-17 13:42:45

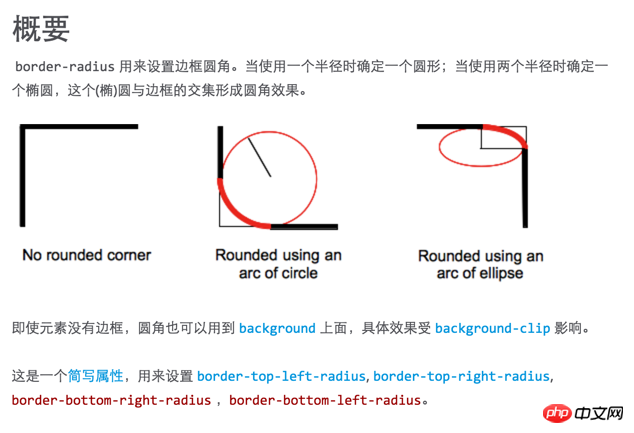
我個人的理解是,1,border-radius是一個邊框的樣式,當沒有邊框的時候會作用到背景上。 
2.border-image也是邊框的屬性,但是一旦這個屬性無法顯示才會顯示border的預設樣式,例如
border:15px solid #F33;
所以一旦有了border-image,瀏覽器應用了之後,這就是為什麼有了border-image之後border-radius和border不顯示的原因。
3.如果想要同時擁有這兩種樣式,我支持樓上的兩位大神的做法~因為魚和熊掌不可兼得。
以上,是我的個人看法~如有不正之處,請指正謝謝。
附:我查閱資料的一個網站 border-image