css - H5移动页面中margin-top/padding-top/height值在不同的手机上显示的效果不同如何解决
手机端页面两个元素之间的margin-top/margin-bottom值在苹果手机(6plus)和安卓手机下表现的效果不一样。苹果手机下的表现方式更接近设计图。
移动页面中的%是按照父容器的宽度设置的。
效果图如下
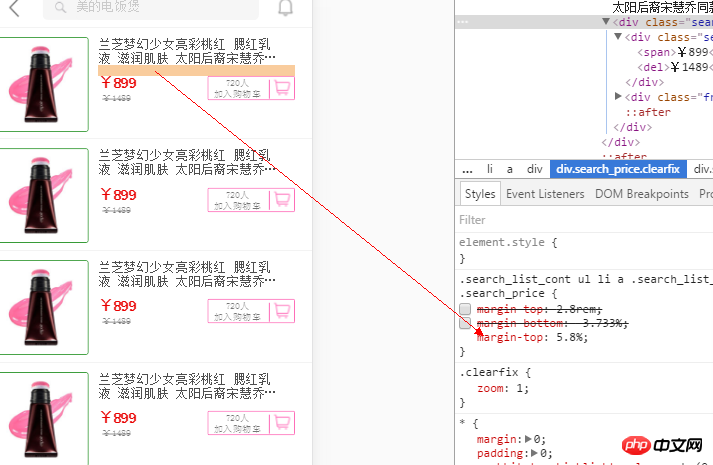
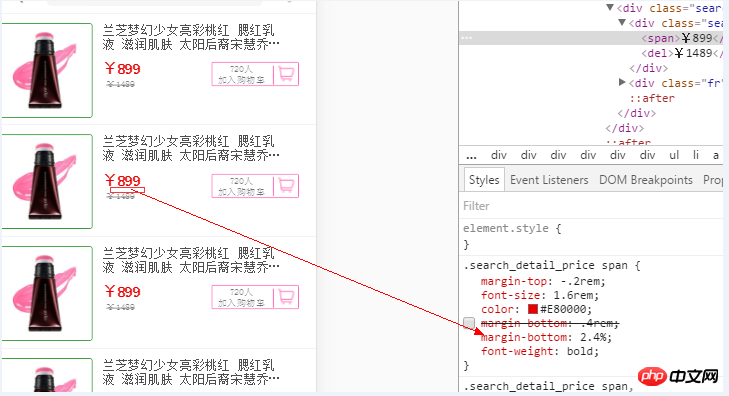
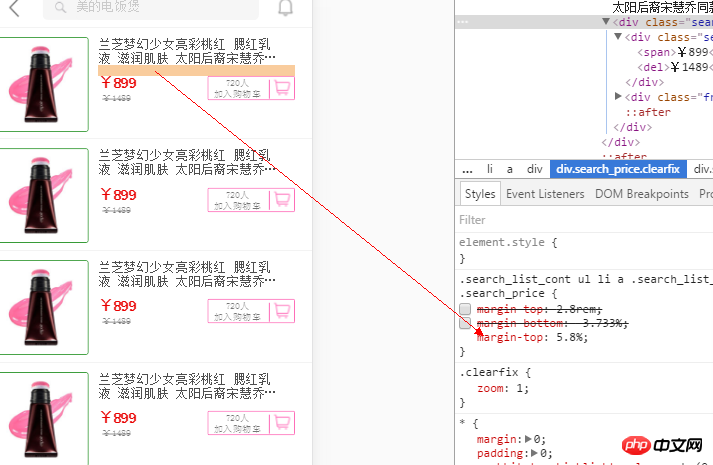
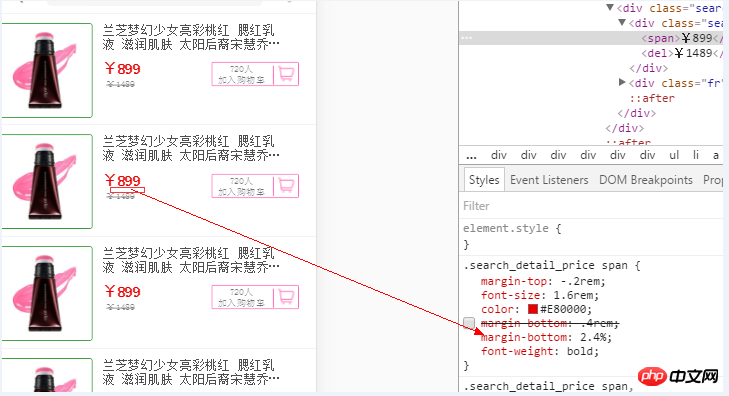
苹果手机效果:
安卓手机:两个尺寸不同,表现的效果相同
css设置:

手机端页面两个元素之间的margin-top/margin-bottom值在苹果手机(6plus)和安卓手机下表现的效果不一样。苹果手机下的表现方式更接近设计图。
移动页面中的%是按照父容器的宽度设置的。
效果图如下
苹果手机效果:
安卓手机:两个尺寸不同,表现的效果相同
css设置: