我初学移动端开发,目前知道devicePixelRatio=物理像素 / 逻辑像素,还有就是CSS中1px的大小是并不固定的相对单位,是随着设备变化的。
有个问题请教大家:
iPhone5的devicePixelRatio是2,而且iP5横向物理像素是640,那么:
2 = 640(物理像素)/ x(逻辑像素),可以得出逻辑像素是320。2个物理像素,是1px(CSS的1px)。
有一张设计图宽度是640px,我想让显示到iP5上。
我用img标签引入图片,在CSS中设置 width:320px; height:266px;然后在head标签中加上:
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0">
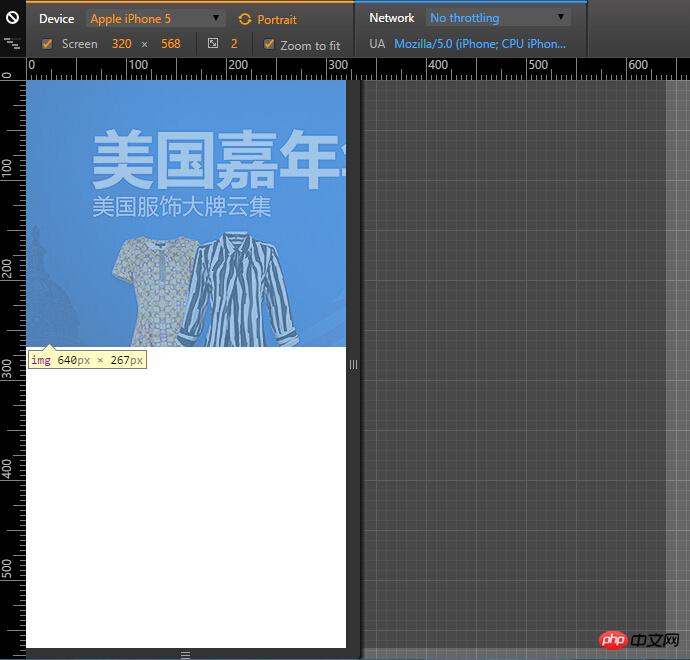
F12,在chrome中模拟,结果出现横向滚动条,需要拖动才完整浏览,请问这是为什么?谢谢!
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0">
<title>初始缩放</title>
<style>
*{margin: 0; padding: 0;}
p{width: 320px; height: 134px;
}
</style>
</head>
<body>
<p>
<img src="640.jpg">
</p>
</body>
</html>
截图:
PHP中文网2017-04-17 13:30:44
在Iphone這樣的設備上,可以設定meta標籤為這樣,<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=0.5">
關於移動端的適配你可以看看這篇文章:
使用Flexible實現手淘H5頁面的終端適配
巴扎黑2017-04-17 13:30:44
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0">
<title>初始缩放</title>
<style>
*{margin: 0; padding: 0;}
p{width: 320px; height: 134px;
p img{display:block;width:100%;height:auto}
}
</style>
</head>
<body>
<p>
<img src="640.jpg">
</p>
</body>
</html>您的頁面倒是viewport了,但圖片不是還是640的麼?要預先定義一下img;PS:如果頁是320的話,圖片弄640的就沒有用了;反正都是半像素顯示的;
阿神2017-04-17 13:30:44
你這個螢幕的寬度設定為320,也就是實體像素為320,轉換為css像素也就是160px。而你的圖片寬度切為了320px,也就是螢幕寬度的兩倍,只要把圖片寬度設為160px或把螢幕寬度設為640即可。
建議看一下啃先生的【移動適配】系列文章,講得很詳細。