在对H5页面做分辨率适配的时候,采用动态设置meta标签中缩放属性initial-scale=1/dpr的方法,
var dpr = window.devicePixelRatio;
dpr = dpr >= 3 ? 3 : ( dpr >=2 ? 2 : 1 );
var meta = document.querySelector('meta[name="viewport"]');
var deviceWidth = doc.documentElement.clientWidth || window.innerWidth;
meta.setAttribute('content', 'width=device-width initial-scale=' + 1/dpr + ' maximum-
scale=' + 1/dpr + ' minimum-scale=' + 1/dpr + ' user-scalable=no');采用iphone6 750*1334设计稿写css宽高,在大部分浏览器中能正确缩小,得到想要的效果:

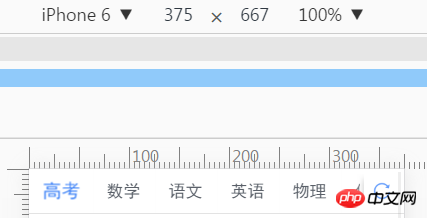
而猎豹浏览器失效,表现为initial-scale=1(理想结果为1/2或1/3):

但加上target-densitydpi=device-dpi之后:
meta.setAttribute('content', 'width=device-width initial-scale=' + 1/dpr + ' maximum-scale=' + 1/dpr + ' minimum-scale=' + 1/dpr + ' user-scalable=no target-densitydpi=device-dpi');猎豹浏览器正常,UC浏览器反而失效,表现为:

同时,将页面嵌入webview时,ios浏览器显示正常,而Andriod所有浏览器都不能正确缩小,表现为:

查了很多资料也没能解决这个问题,很是疑惑,希望得到大神指点。
PHP中文网2017-04-17 13:28:50
Andriod webview 中好像是設定 webview.getSettings().setUseWideViewPort(true);。
找 Andriod 端的同學問問吧。