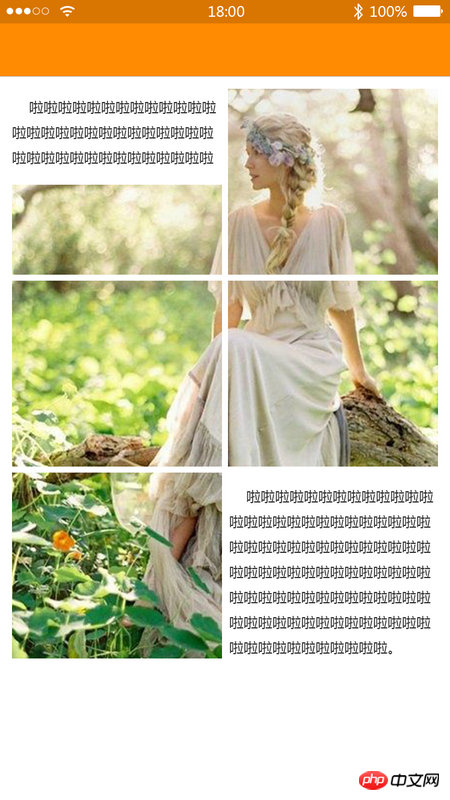
这里把一张图分割成几个矩形显示,请问有什么方法可以做到?
我现在想到一种方法是:画5个p,每个p里面显示这张图片的一个区域,但是这样等于生成5个image对象,效率会不会很低,因为这个页面有可能有上百张这种图片的,每张图都这样弄,会不会导致页面很卡?

ringa_lee2017-04-17 13:14:07
這樣效率不會變低哈,因為引入的只是一張圖片,只要src裡面的路徑是一樣的就不會對瀏覽器造成額外的壓力。
反而如果把一張圖片切成5張,會因為載入數量過多導致效率降低。特別是圖特別多的時候,載入壓力會更大。
因此你的方案是很棒的方案。
大家讲道理2017-04-17 13:14:07
我有一個想法,先放一個大的p,設定它的背景圖片為大的圖片。
然後裡面放小的p,透明度為0,再border的寬度和顏色。
不知道可不可以,有空可以試試看。
前幾天看到一個庫,跟樓主的需求有點類似
Multiple.js