http://www.wandoujia.com/join#job-1 在这个豌豆荚招聘前端工程师的页面中,说豌豆荚win版本是基于webkit开发的客户端软件,职位要求里说用web前端技术开发windows客户端,我是前端小白,只知道这些技术可以用来开发web前端,请前端大牛讲一讲用这些web前端技术开发win客户端具体是怎么回事?
大家讲道理2017-04-17 13:06:16
謝邀,不是很了解這方面,但還是要說些什麼。 。有錯漏之處請大家指出。
豆瓣很早之前有一個叫做One Ring的開源項目,雖然已經很久沒有更新(不知道是不是已經放棄了),但是可作為一個典型的學習參考範例。
OneRing是一個跨平台的桌面應用開發庫,使用HTML5+CSS3製作使用者介面,用Javascript編寫互動邏輯,同時提供以寫web後端的技術編寫後台邏輯。
OneRing由框架和應用兩個部分組成。框架部分透過為本機視窗內嵌一個WebKit瀏覽器來提供各個作業系統的桌面展現。並提供了一致的js介面。應用程式部分是一個Web Server,負責應用邏輯,用html/css描述介面,用js提供使用者互動。
根據hongqn大表叔的解釋,做OneRing是為了使用Web技術來開發桌面應用(感覺很爽)。下面來看OneRing的出生迭代。
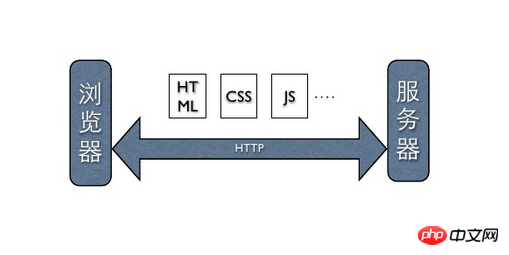
1.我們常見的Web技術是這樣的:

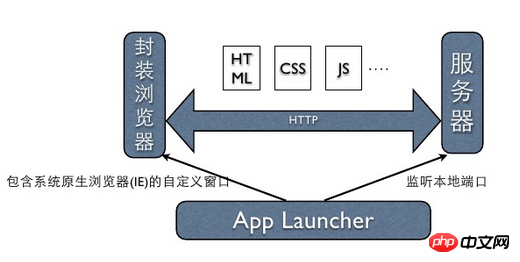
2.加入App Launcher,監聽本機端口,當執行程式時開啟系統預設瀏覽器:

3.上面的實作有一個問題,應用還是在瀏覽器中運行,感覺不像本地體驗,所以本地展示不能使用瀏覽器,封裝一下瀏覽器,使用IE的窗體:

4.IE must DIE!所以,用webkit取代ie來做本地介面:

5.但是要存取系統API怎麼辦呢?使用onering.js:

6.服務端避免防火牆的annoying:

OneRing應用的啟動流程:
解釋很無力,看一個Python範例程式碼:
#!/usr/bin/env python
import json
import web
import onering
urls = (
'/init', 'init',
'/', 'index',
)
class init:
def GET(self):
web.header('Content-Type', 'application/json')
return json.dumps({'width': 400, 'height': 300, 'url': '/'})
class index:
def GET(self):
web.header('Content-Type', 'text/html')
return """<html>
<head><script type="text/javascript" src="onering://onering/onering.js"></script></head>
<body>
<p>Hello, world!</p>
<button onclick="javascript:ONERING.exit()">Exit</button>
</body></html>"""
app = web.application(urls, globals())
if __name__ == '__main__':
onering.register_wsgi_app("demo", app.wsgifunc())
onering.loop("demo")
豌豆莢2.0時參考了OneRing的設計思路,重寫了OneRing(豌豆莢一直說開源出來也沒有開源-_-)。
豌豆莢2.0技術架構圖:

參考OneRing的通訊層,把通訊層分成三個部分,一個是前端,一個是後端服務,另一個是作業系統,定義了這三個端,六個方向的通訊實現的策略:

幾個OneRing相關連線:
阿神2017-04-17 13:06:16
手機上有 PhoneGap, 可以用 HTML + CSS + Javascript 寫 Apps.(實際上在App內使用了系統的WebView, 然後加載你寫的HTML.)
電腦上有 TideSDK, 用處是一樣的.(自帶了WebKit.)
Wunderlist 是用 TideSDK 開發的. 其他詳見:
https://github.com/TideSDK/TideSDK/wiki/Applications-Using-TideSDK
怪我咯2017-04-17 13:06:16
v2ex上有問過這個問題,http://www.v2ex.com/t/46619,可以參考一下。
主要由以下幾個框架:
PHP中文网2017-04-17 13:06:16
騰訊Web前端團隊 – TAT(Tencent Alloy Team) 也出了一個用web開發桌面app的引擎,叫webtop
http://www.alloyteam.com/2012/07/webtop-engine/
PHP中文网2017-04-17 13:06:16
google有一個專案叫packaged app,用web開發技術開發出來的程式能夠在PC和行動客戶端上運行,當然,也可以在瀏覽器上運行,這就是chrome os的準備工作