就是想做个小验证 如果没有输入内容就在失去焦点时把边框变成红色 我是这么设置的样式1px solid red 代码运行没问题 但是鼠标离开输入框时边框不但变成了红色还有一个细微的变化就是失去焦点的这一行和上一行的间距缩小了那么一点 就是margin-top发生了变化 我把失去焦点的边框变成2px solid red间距就没变化 但是改成2px就太难看了 这个应该怎么办呢?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
</title>
<style type="text/css">
p input{display: inline-block;width: 200px;height: 20px;}
p .span1{display: inline-block;width: 90px;height: 20px;text-align: left;margin-top: 20px;}
p #sp1,#sp2,#sp3,#sp4{display: inline-block;width: 160px;height: 20px;}
</style>
<script src="ajax"></script>
<script type="text/javascript">
window.onload=function(){
var oInput=document.getElementsByTagName('input');
var oIpt
for(i=0;i<oInput.length;i++){
oInput[i].onblur=function(){
if(this.value==''){
this.style.border='1px solid red';
}
}
}
}
</script>
</head>
<body>
<p>
<form>
<span class="span1">用 户 名:</span><input type="text" id="ipt1"><span id="sp1"></span><br />
<span class="span1">密 码:</span><input type="password" id="ipt2"><span id="sp2"></span><br />
<span class="span1">确认密码:</span><input type="password" id="ipt3"><span id="sp3"></span><br />
<span class="span1">邮 箱:</span><input type="text" id="ipt4"><span id="sp4"></span><br />
<button type="submit">提交</button>
</form>
</p>
</body>
</html>阿神2017-04-17 13:04:34
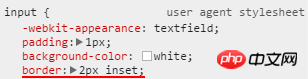
input預設border-size是2px,在程式中修改為1px後,佔用的空間小了,因此可以看到其他元素都往上移動了一點。
解決方式是設定input預設的邊框為1px
input {
border: 1px solid silver;
}PHPz2017-04-17 13:04:34
題主提到的:
失去焦點的這一行和上一行的間距縮小了那麼一點 就是margin-top發生了變化
這一點是有誤的,margin-top並不會變化,真實的情況是這樣:

input元素的預設border是2px,因此動態修改為1px後會有一個抖動。如@zhangpenglin的回答那樣把初始的input的border設定為1px就可以了。
迷茫2017-04-17 13:04:34
設定box-sizing: border-box; 可以讓邊框的粗細不會影響整個內容的寬高;box-sizing:content-box | border-box
預設值:content-box
適用於:所有接受width和height的元素
繼承性:無
動畫性:否
計算值:指定值
content-box: padding和border不被包含在定義的width和height之內。物件的實際寬度等於設定的width值和border、padding總和,即 ( Element width = width + border + padding )
此屬性表現為標準模式下的盒子模型。
border-box: padding和border被包含在定義的width和height之內。物件的實際寬度就等於設定的width值,即使定義有border和padding也不會改變物件的實際寬度,即 ( Element width = width )
此屬性表現為怪異模式下的盒子模型。