html5 - html的css样式中页面滚动到指定位置时候,animation才触发,如何写?求大神
html的css样式中页面滚动到指定位置时候,animation才触发,如何写?
现在我的animation当页面加载时候,就开始执行动画了,等我页面滚到指定位置时候,动画老早时间过去了。。。
在angular中使用?
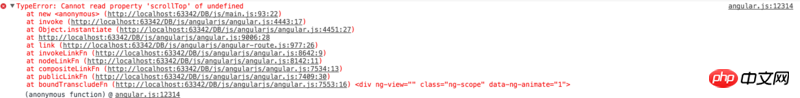
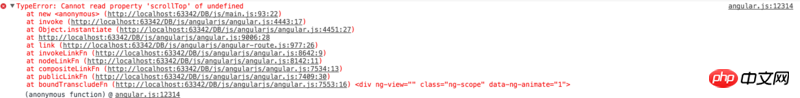
控制台跳出错误:
html的css样式中页面滚动到指定位置时候,animation才触发,如何写?
现在我的animation当页面加载时候,就开始执行动画了,等我页面滚到指定位置时候,动画老早时间过去了。。。
在angular中使用?
控制台跳出错误: