ringa_lee2017-04-17 12:00:59
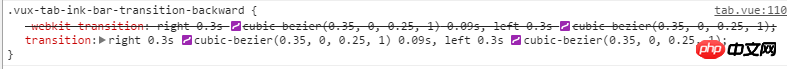
對left和right cubic-bezier 如果向左就left先快後慢,right先慢後快;如果是向右就left先慢後快,right先快後慢
伊谢尔伦2017-04-17 12:00:59
自己解決了,用的transition,每個item選取的時候border-bottom顯示,然後再加一個bottom-bar用最普通的移動就是那種效果, 不需要很難的樣式。
高洛峰2017-04-17 12:00:59

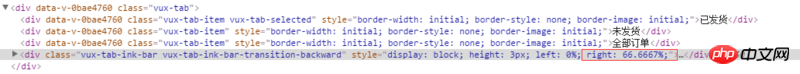
分析文件結構:
底部橘色bar是獨立的p,並且是相對於父元素的絕對定位
透過點擊事件確定橘色bar的right值,使用js動態修改。 
其次在此p上加入transition屬性,達到預期效果