大家讲道理2017-04-17 11:59:12
用普通兄弟選擇器:「~」
如HTML:
<p class="brother-selector">
<h2>标题0</h2>
<p>咳咳,内容。</p>
<h2>标题1</h2>
<h2>标题2</h2>
</p>CSS這樣寫:
p + h2{color:red; }
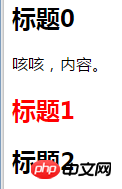
p ~ h2{font-weight:700; }結果如下: