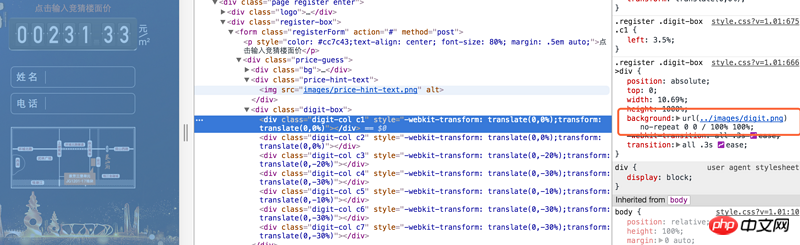
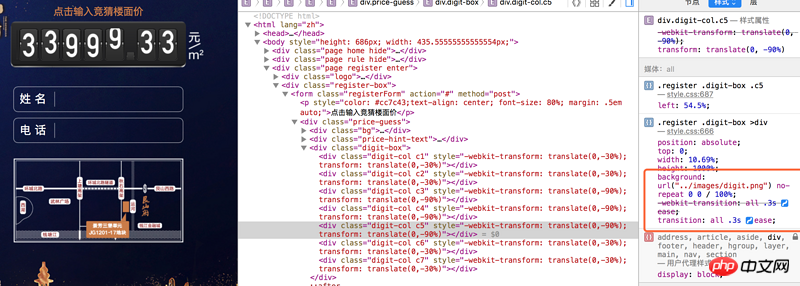
下面这段代码为什么在androud手机上有些浏览器下(包括微信)(所有.digit-col)的元素移动的距离却不一样!有多有少,甚是奇葩!
$(".digit-col").each(function(index, el) {
$(el).attr("style","-webkit-transform: translate(0,20px);transform: translate(0,20px)");
});巴扎黑2017-04-17 11:56:22
感謝各位的回复,問題已經解決,因為的p的背景圖片只設定了寬度,沒有設定高度的原因!
這裡還有疑點-》所有的p都是一樣的寬度,一樣的高度,背景圖片只設寬度,不設高度,為何不行?
導致數位轉動後停的位置不一樣(視覺上不一樣),其實transform是一樣的!