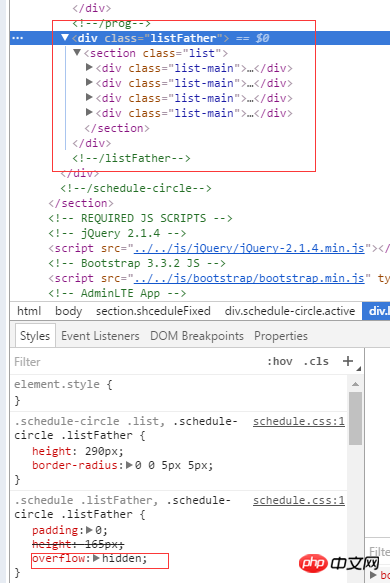
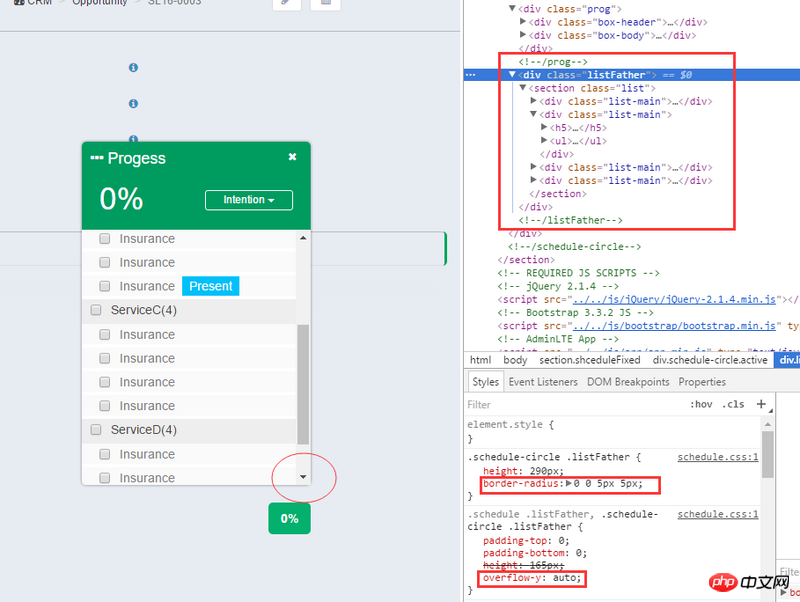
求教各位一个问题,我给元素同时设置了overflow-y:auto 和 border-radius: 5px 的效果,但是右下角的圆角被滚动条盖住了(暂且这么理解吧),要怎样让右下角也显示圆角?谢谢。
PHP中文网2017-04-17 11:55:36
好吧,自己來回答這個問題,其實調整起來很簡單,把listFather這一層改為只有overflow:hidden,然後在其內部的那一層,也就是list這一層使用滾動條和圓角效果就好了,關鍵點在於要在外面套一層並使用overflow:hidden;