
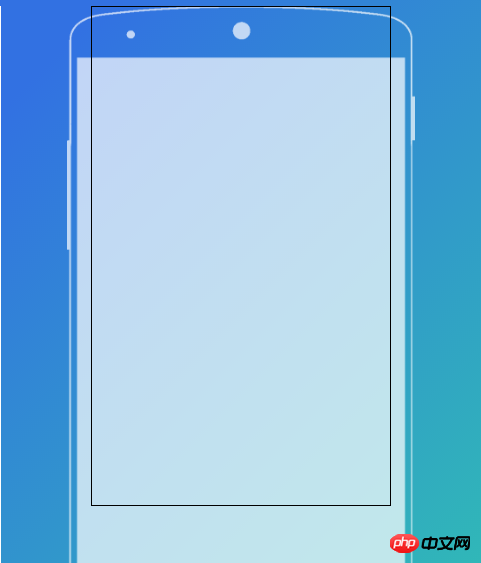
如图我有个总的大p,宽度和高度都是不定的,里面的手机线框是背景图,用的
background-size:contain
定位的,黑框是我想要操作的p,想让他能覆盖手机模型的屏幕,而且放大缩小都会刚好限制在手机屏幕内,该怎么定位呢,能不能实现?
迷茫2017-04-17 11:53:55
謝邀,這種東西根本不需要啥背景圖。
寫了個demo,點開看css程式碼和直接預覽效果。
https://jsfiddle.net/vpgL5535/
怪我咯2017-04-17 11:53:55
我理解的話,「放大縮小都會剛好限制在手機螢幕內」指的是寬度適應,如果是要用圖片背景的話,可以考慮用百分比佈局。 參考代碼如下(略去不重要的部分):
<p class="frame-container">
<p class="screen-container">
<!-- content here -->
</p>
</p>.frame-container{
max-width: 559px;
min-height: 753px;
padding: 13.77% 14.13% 0;
background: url(frame.jpg) no-repeat;
background-size: 100% auto;
box-sizing: border-box;
}
.screen-container{
padding: 10px; /* 可选,在屏幕范围内仍然增加一点间距比较美观 */
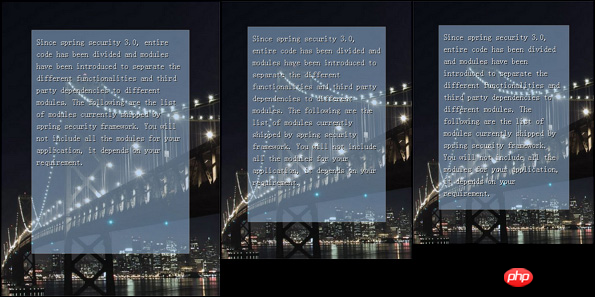
}對應的結果是:

其中的重點是:
background-size: 100% auto;來使背景圖始終縮放至寬度和外層p一致,並保持寬高比。
padding: 13.77% 14.13% 0;取的分別是手機模型螢幕區域到背景圖邊緣的距離,從px值轉換為百分比值(比例透過像素值除以圖片像素寬度得到)
(可選)max-width: 559px;使外層p不至於超出背景圖大小(背景圖尺寸為753 x 559),min-height使內容較少的時候也能看到整個手機模型。
高洛峰2017-04-17 11:53:55
配色挺漂亮,嚯嚯嚯。
這個黑色線框可以直接寫成「手機的」子元素。放在內部用百分比的寬高來控制一下大小,就能自適應了。
如:
.phone p {
width: 80%;
height: 80%;
margin: 0 auto;
margin-top: 10%;
}