HTML代码:
<p class="container-fluid">rem再体验</p>主要样式为:
html{font-size: 6.25%;}//也就是1rem等同于1px
.container-fluid{font-size:16rem; padding:15rem; margin:15rem;}看到这样的代码,我认为container-fluid的字体大小为16px,padding值为15px,可实际上呢?
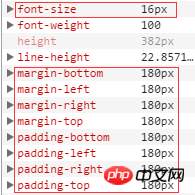
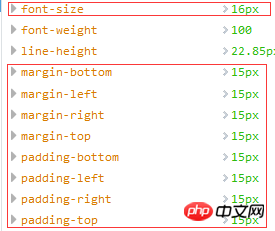
Chrome(版本号:53.0.2756.0 (64-bit))是这样的:
字体大小符合期望;而padding值是180px,不符合期望,应为15px。
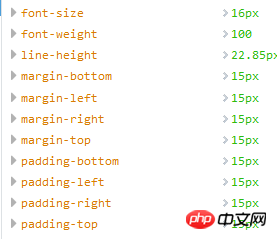
Firefox(版本号:47.0.1)是这样的:
字体和padding效果符合期望。
为什么chrome的padding效果会出乎意料?
那么我把样式改改,font-size: 6.25%;改为:font-size: 62.5%
html{font-size: 62.5%;}
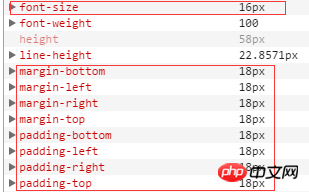
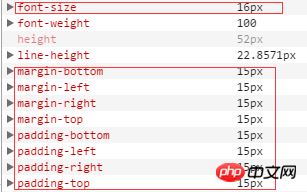
.container-fluid{font-size:1.6rem; padding:1.5rem; margin:1.5rem;}Chrome(版本号:53.0.2756.0 (64-bit))是这样的:
字体大小符合期望;而padding值是18px,不符合期望,应为15px。
Firefox(版本号:47.0.1)是这样的:
字体和padding效果符合期望。
同样的,chrome的padding效果出乎意料。
再改,把样式再改,font-size: 62.5%;改为:font-size: 625%
html{font-size: 625%;}
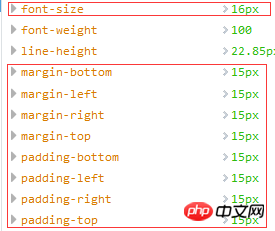
.container-fluid{font-size:0.16rem; padding:0.15rem; margin:0.15rem;}Chrome(版本号:53.0.2756.0 (64-bit))是这样的:
字体和padding效果符合期望!!!
Firefox(版本号:47.0.1)是这样的:
字体和padding效果符合期望。
为什么chrome对rem的支持会存在着差异呢?
ringa_lee2017-04-17 11:53:05
Chrome為了使用者體驗,瀏覽器預設最小號12px,設定裡可以修改。
你把HTML設定的這麼小,在手機端上你也會哭的,有些安卓機最小支援5px,建議最小62.5%,然後除以20使用