天蓬老师2017-04-17 11:51:26
哈哈,看了一下,感覺很有意思。大致明白了樓主的意思,就是線是向內而不是向外。

首先,我以為 border-radius 屬性可以實現,為什麼這麼認為?因為我覺得 border-radius 應該可以有負值吧,正值是向外畫圓,負值不就是想內畫圓了嗎。
還是自己太天真,border-radius 不支援負值。

想法走不通之後,在我腦海中又浮現了另一個想法,就是透過 遮蓋 來實現,剛剛試了一下,貌似可行,下面是代碼:
<span class="test"></span>
<style type="text/css">
.test{
display:inline-block;
border-width:15px 0 15px 30px;
border-color:transparent red;
border-style:solid;
position: relative;
}
.test::after{
content:'';
border: 30px solid white;
border-radius: 50%;
position: absolute;
left: -32px;
}
</style>
大致說明一下思路,先是建構一個向右的三角形,不會建構的同學可以參考這篇文章 CSS 中的 border。接著畫一個偽類 after 實現一個圓,背景顏色和大背景顏色一樣,透過設定 position 把下面的三角形的下邊給遮蓋,就形成了最終的效果。

為了更直覺一些,我把 after 背景顏色改一下,

其實這樣做有很大的弊端,例如元素的實際寬度會變大等,
不過我覺得樓主的要求應該算實現了吧。 OooO,雖然和樓主的樣式有點偏差。
天蓬老师2017-04-17 11:51:26
那種不規則氣泡圖片一般不用代碼畫,一般圖片遮罩實現,canvas,dom也好。
/////////////////////)可輕鬆實現你要的效果 http://output.jsbin.com/jeruxul
http://output.jsbin.com/jeruxul
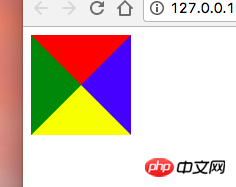
阿神2017-04-17 11:51:26
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<style type="text/css">
p {
width: 0px;
height: 0px;
border-top: 50px solid red;
border-right: 50px solid blue;
border-bottom: 50px solid yellow;
border-left: 50px solid green;
}
</style>
<body>
<p>
</p>
</body>
</html>

氣泡尖角是獨立的p,把不需要的邊框顏色變成底色,然後用定位移到想要的地方