对于@import,都不推荐使用
<style>
@import xxx
</style>因为即便在头部书写,也会在页面结构被渲染后才加载css,造成页面的可能无样式的尴尬。
因此如果用sass的话,多个scss文件,通过一个main.scss @import之后编译成css再在html中引入就不会出现这样的问题。
那我想问的是,如果不使用sass,如果有多个css文件,在main.css中这样写:
@import url(http://fonts.googleapis.com/css?family=Open+Sans:400,300,800,700);
@import url("normalize.css");
@import url("grid.css");
@import url("modal.css");然后在index.html中引入:
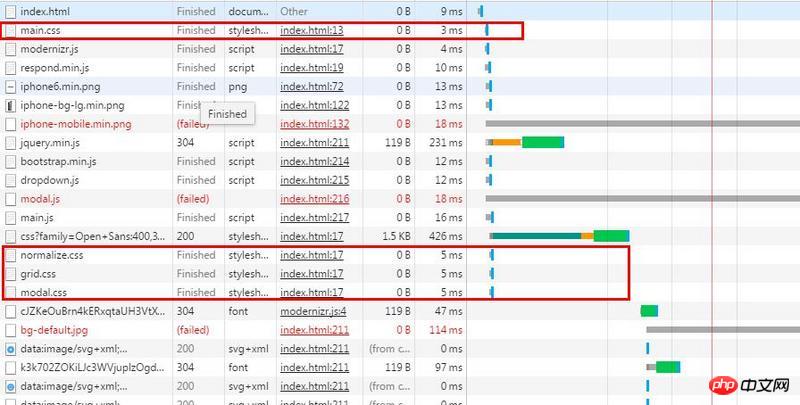
<link rel=stylesheet href="css/main.css">可以在浏览器中看到:main.css是优先于其他三个样式加载的,并没有以我们期望的方式按@import顺序加载,但整个页面显示却不会有任何的问题,请问是为什么?用链接唯一css文件,并且采用@import在css文件中引入其他模块css这种方式可取吗?
迷茫2017-04-17 11:50:35
不可取. @import 進來的樣式在頁面內容載入完畢後再加載, 如果網速慢, 頁面可能閃爍, 故不推薦使用. 相對於這種方式, 如果要加載許多獨立的CSS文件, 建議直接用link[rel=stylesheet] 加載.
如果CSS內容不是很多, 還是(按需)合併到一個文件裡比較好, 減少請求.
黄舟2017-04-17 11:50:35
第一個問題,main.css優先於其他的幾個被@import的樣式,這是正常的,也是應該的,相當於main.css是入口,其他的樣式都是被它關聯引入的。題主覺得這種會有問題可能是覺得css也和js一樣有那種執行先後的順序從而影響優先級關係,但實際上,瀏覽器只會在css全部加載完畢後,將樣式去應用到dom樹裡,這時候的優先關係是真實參照css代碼的寫法及引入順序的。
第二個問題,這個方式是可用的。本身@import的寫法只在舊版本的IE(8-)中存在加載速率低下的問題,而現代瀏覽器已經都有了很好的優化,所以不再需要擔心。不過,題主還是要注意的是,每一個@import都會產生一個新的http請求,從性能優化的角度上說,仍然是像題主說的sass那樣,適當減少http請求數,直接把代碼合在少量文件內,會比較利於網站更快載入。