html5 - h5页面不规则尺寸图片垂直居中
问题描述:
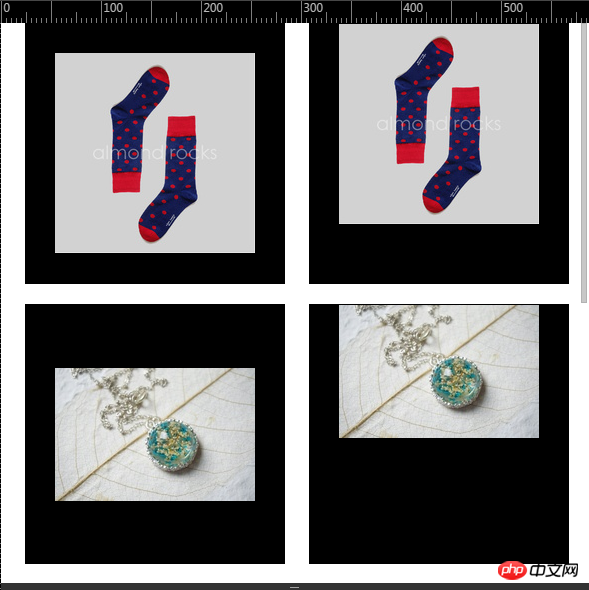
想要在chrome 模拟手机上让不规则尺寸图片垂直水平居中。
边框适应屏幕设置成正方形。
现在只能做到水平居中。
达达们有什么好的建议和意见?
<!DOCTYPE HTML>
<html lang="zh-CN">
<head>
<title></title>
<meta name="Keywords" content="">
<meta name="Description" content="">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no" />
<meta content="telephone=no" name="format-detection" />
<meta name="apple-touch-fullscreen" content="yes" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<style>
body{
margin: 0;
padding:0;
}
ul{
list-style-type:none;
width : 100%;
margin: 0;
padding:0;
background: red;
}
li{
position:relative;
width:44%;
padding-bottom: 44%;
margin-left: 4%;
float:left;
margin-bottom:20px;
background:black;
border: 1px solid black;
}
.pic-box{
position: absolute;
vertical-align: middle;
text-align: center;
width: 100%;
height: 100%;
}
li img{
max-width: 100%;
max-height: 100%;
}
</style>
</head>
<body>
<ul class="recommand">
<li class="product">
<p class="pic-box">
<img src="http://xqproduct.xiangqu.com/FuWqf3VvGKNcz4KqNmv5u6A2RgOs?imageView2/2/w/200/q/95/format/jpg/@w/$w$@/@h/$h$@/501x501/" alt=""/>
</p>
<p class="productTitle"></p>
<p class="productInfo"></p>
</li>
<li class="product">
<p class="pic-box">
<img src="http://xqproduct.xiangqu.com/FuWqf3VvGKNcz4KqNmv5u6A2RgOs?imageView2/2/w/200/q/95/format/jpg/@w/$w$@/@h/$h$@/501x501/" alt=""/>
</p>
<p class="productTitle"></p>
<p class="productInfo"></p>
</li>
<li class="product">
<p class="pic-box">
<img src="http://xqproduct.xiangqu.com/FnjvPYht33im-3ms3vJX_Zo2RWuK?imageView2/2/w/200/q/95/format/jpg/@w/$w$@/@h/$h$@/800x533/" alt=""/>
</p>
<p class="productTitle"></p>
<p class="productInfo"></p>
</li>
<li class="product">
<p class="pic-box">
<img src="http://xqproduct.xiangqu.com/FnjvPYht33im-3ms3vJX_Zo2RWuK?imageView2/2/w/200/q/95/format/jpg/@w/$w$@/@h/$h$@/800x533/" alt=""/>
</p>
<p class="productInfo"></p>
</li>
<li class="product">
<p class="pic-box">
<img src="http://xqproduct.xiangqu.com/Fo0oz03Xjbr4te0AY2wyq2q2CGDD?imageView2/2/w/200/q/95/format/jpg/@w/$w$@/@h/$h$@/640x800/" alt=""/>
</p>
<p class="productTitle"></p>
<p class="productInfo"></p>
</li>
<li class="product">
<p class="pic-box">
<img src="http://xqproduct.xiangqu.com/Fo0oz03Xjbr4te0AY2wyq2q2CGDD?imageView2/2/w/200/q/95/format/jpg/@w/$w$@/@h/$h$@/640x800/" alt=""/>
</p>
<p class="productTitle"></p>
<p class="productInfo"></p>
</li>
<li class="product">
<p class="pic-box">
<img src="http://xqproduct.xiangqu.com/Fo0oz03Xjbr4te0AY2wyq2q2CGDD?imageView2/2/w/200/q/95/format/jpg/@w/$w$@/@h/$h$@/640x800/" alt=""/>
</p>
<p class="productTitle"></p>
<p class="productInfo"></p>
</li>
<li class="product">
<p class="pic-box">
<img src="http://xqproduct.xiangqu.com/FnjvPYht33im-3ms3vJX_Zo2RWuK?imageView2/2/w/200/q/95/format/jpg/@w/$w$@/@h/$h$@/800x533/" alt=""/>
</p>
<p class="productTitle"></p>
<p class="productInfo"></p>
</li>
</ul>
</body>
</html>