打算做一个css多行文字垂直居中的demo,自己如下这样写:
html:
<p class="align_box_2"><span class="align_word">
这里显示多行文字。这里显示多行文字。</span></p>
css:
<style>
.align_box_2{display:table-cell; width:550px; height:1.14em; padding:0 0.1em; border:4px solid #beceeb; color:#069; font-size:10em; vertical-align:middle;}
.align_box_2 span.align_word{display:inline-block; font-size:0.1em; vertical-align:middle;border: 1px solid red;}
</style>
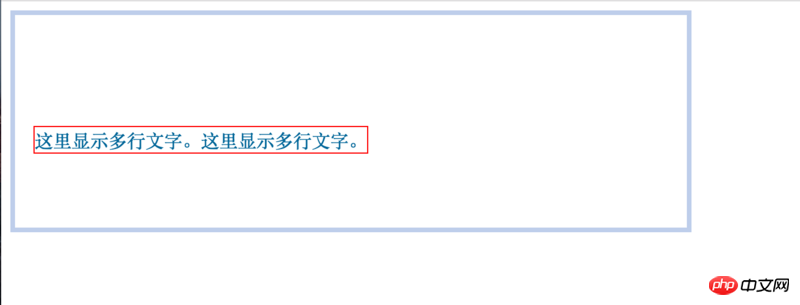
最后的样式(chrome52):

大概是居中偏下一点,如果是多行文字也是会偏下,想请教一下这是为什嚒?
(备注:自己知道flex等其它解决方式,但是想知道这个是怎么回事...)
伊谢尔伦2017-04-17 11:47:18
p裡面有個font-size:10em;的屬性,不知用意是什麼?
偏下如此嚴重大致就是因為他所造成的。你可以嘗試修改這個值,值越大,偏下越多。
稍微說下原因,vertical-align:middle這一屬性對inline和inline-block元素的居中對齊並非文字中線
字體渲染都是按照英文標準渲染,你是否記得曾經的英語作業本那種四線三格。
vertical-align:middle的居中是依照四線三格的第三線對齊的
稍微改了一下對應的程式碼,用height撐開p的高度,取消了font-size,單位用的px你看看
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.align_box_2{display:table-cell; width:550px; height:110px; padding:0 10px; border:4px solid #beceeb; color:#069; vertical-align:middle;}
.align_box_2 span.align_word{display:inline-block;font-size: 12px; vertical-align:middle;border: 1px solid red;}
</style>
</head>
<body>
<p class="align_box_2">
<span class="align_word">这里显示多行文字。这里显示多行文字。这里显示多行文字。这里显示多行文字。这里显示多行文字。这里显示多行文字。这里显示多行文字。</span>
</p>
</body>
</html>迷茫2017-04-17 11:47:18
Flex 版權所有 © 2013。
http://codepen.io/seven_zhang...
這是測試!
.demo {
高度:200px;
寬度:200px;
邊框:1px 純藍色;
}
高洛峰2017-04-17 11:47:18
建議使用display:flex多欄多列佈局,詳細介紹請見:
http://www.360doc.com/content...
如果你問的是vertical-align:middle為什麼不是垂直居中的話,可以看看這篇部落格:
http://www.zhangxinxu.com/wor...