是这样的,今天设计稿上用到一种特殊字体,设计师给了我字体的.ttf文件,但是有5MB多,这么大,怎么使用,另外如何保证兼容性,
ps: 是在移动端的前端开发
另外:是这样的,用到特殊字体的字一部分是不确定的,来源于用户表单的输入,,因此,答案里很多方法好像用不上,
怪我咯2017-04-17 11:45:51
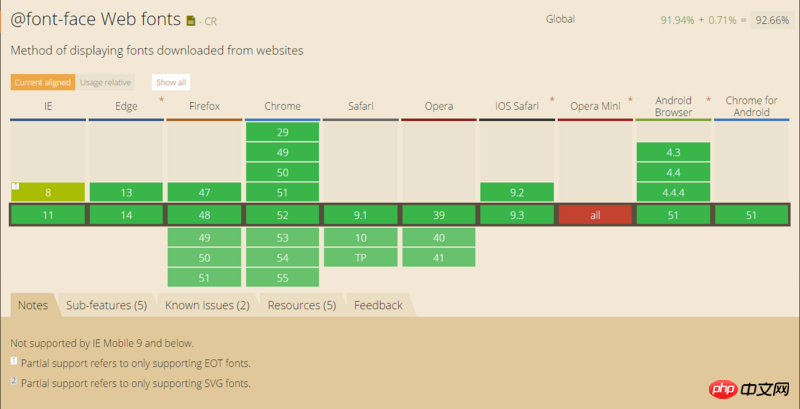
如果你們頁面用到的文字不多的話,可以考慮試試看:http://font-spider.orgfont-face 的支援在行動裝置上相容性基本上沒什麼問題,可以放心使用: http://caniuse.com/#search=fo...
如果內容字體很多的話,打出來的字體包還是很大的話,建議讓設計師更換,不然就是坑用戶。
黄舟2017-04-17 11:45:51
行動端沒什麼相容問題,見下圖

CSS3 自訂字體使用方式
/* 定义字体,客户端会主动下载服务器的字体文件 */
@font-face{
font-family: '自定义字体名称';
src: url('字体文件路径');
}
/* 使用字体 */
body{
font-family: '你定义字体名称';
font-size: 65%;
}5M 的字體確實太大了,而且是移動端簡直要死人了,不僅加載慢而且特費流量
問問你們設計能不能壓縮大小,一般保持 1M 以下
巴扎黑2017-04-17 11:45:51
行動端的話,真沒必要引用那麼大的字體,一般Arial 微軟雅黑就可以了。以前設計師也弄個超大的字體檔案讓我引用,我用了一次,就不用了,一個字體比我整體文件還大,得不償失。
PHP中文网2017-04-17 11:45:51
可以使用百度的fontmin工具
如果使用gulp,可以按這個https://www.npmjs.com/package...寫個任務
例如
//直接提取你需要的字体
gulp.task('fontmin', function () {
return gulp.src(fontpath)
.pipe(fontmin({
text: 'your text'
}))
.pipe(gulp.dest(destpath));
});
//提取html中需要被提取的字体,不过这里fontmin应该是提取了body里用到的文字,
//然后将所有文字匹配,所以会有不相关的字体也被提取,所以,感觉还是上面的方法比较常用
function minifyFont(text, cb) {
gulp
.src(somepath)
.pipe(fontmin({
text: text
}))
.pipe(gulp.dest(somepath))
.on('end', cb);
}
gulp.task('fonts', function (cb) {
var buffers = [];
gulp
.src(['xx.html', 'yy.html'])
.on('data', function (file) {
buffers.push(file.contents);
})
.on('end', function () {
var text = Buffer.concat(buffers).toString('utf-8');
minifyFont(text, cb);
});
});
如果不需要頻繁更改,還有視覺化工具http://fontmin.forsigner.com/
相容性問題樓上已經caniuse截圖